たつをの ChangeLog : 2008-12-02
Zippo のカイロ
2008-12-02-1
[Gadget]
エコブームなのかどうか分かんないんだけど、
Zippo のオイルを使うカイロがアマゾンで人気らしい。
アマゾン以外でも人気かもしれないけど。
で、「いとこのきれいなお姉さん」が買っていたので撮影。
オイルタンクとセットのやつを買ったそうな。
かなり熱くなるので付属のフリース袋に入れる。

その他いろいろと Zippo グッズが出てきたので撮影。
オイルタンク、ライター、マッチ、携帯灰皿。

ところで、こういうカイロって昔(数十年前?)よく使ってたよね。
子供の頃、実家にあった。
そのときの燃料はアルコール。
使い捨てカイロが登場したあたりから
あまり姿を見かけなくなったけど、
こうして再登場しているのは面白いな。
■Zippo ハンディーウォーマー フリース付 繰り返し使える化学カイロ

■Zippo(ジッポー) ハンディウォーマー ZHW3F

■特別セット ZIPPO ハンディーウォーマー(フリース付)+ オイルタンク

Zippo のオイルを使うカイロがアマゾンで人気らしい。
アマゾン以外でも人気かもしれないけど。
で、「いとこのきれいなお姉さん」が買っていたので撮影。
オイルタンクとセットのやつを買ったそうな。
かなり熱くなるので付属のフリース袋に入れる。

その他いろいろと Zippo グッズが出てきたので撮影。
オイルタンク、ライター、マッチ、携帯灰皿。

ところで、こういうカイロって昔(数十年前?)よく使ってたよね。
子供の頃、実家にあった。
そのときの燃料はアルコール。
使い捨てカイロが登場したあたりから
あまり姿を見かけなくなったけど、
こうして再登場しているのは面白いな。
■Zippo ハンディーウォーマー フリース付 繰り返し使える化学カイロ

■Zippo(ジッポー) ハンディウォーマー ZHW3F

■特別セット ZIPPO ハンディーウォーマー(フリース付)+ オイルタンク

朝のアトレ恵比寿の行列
2008-12-02-2
朝、駅ビル内のの通路を通っていると
アトレ恵比寿の前に行列ができてました。
「さかぎちはる展」の整理券を得るための行列とのこと。
展示会へは一度に5人ずつ入れて、
買える絵は一人一枚という制限(だったと記憶)。
若い女性や男性も並んでいて、
どういう絵を描く人なんだろうと興味がわきました。
この客層からして、
怪しいリトグラフ販売とかではなさそうだし。
しかしケータイで検索して調べてもまったく分からず。

ところで私は、
いくつかのキーワードでのブログ検索結果のRSSを、
RSSリーダーに登録して毎日見ているのですが、
そのキーワードのひとつが「恵比寿」。
で、夕方ごろそのRSSに「恵比寿でさかざきちはる〜」
というような記述が登場してて、
「『さかぎ』じゃなくて『さかざき』か!」と気づいた次第。
記憶というものは曖昧でいい加減ですね!
で、改めて調べてみるとスイカ (SUICA) の
ペンギンのキャラクターを描いた人でした。
なるほどー、そりゃあ人気があるよな。
ペンギンかわいいし。
ときどき有隣堂でこういう展示イベントをやってるみたいです。

- Wikipedia: さかざきちはる
- Wikipedia: ペンギン_(Suicaキャラクター)
- Amazon: さかざきちはる
■さかざき ちはる / ペンギンのゆうえんち

■さかざき ちはる / ペンギンスタイル

アトレ恵比寿の前に行列ができてました。
「さかぎちはる展」の整理券を得るための行列とのこと。
展示会へは一度に5人ずつ入れて、
買える絵は一人一枚という制限(だったと記憶)。
若い女性や男性も並んでいて、
どういう絵を描く人なんだろうと興味がわきました。
この客層からして、
怪しいリトグラフ販売とかではなさそうだし。
しかしケータイで検索して調べてもまったく分からず。

ところで私は、
いくつかのキーワードでのブログ検索結果のRSSを、
RSSリーダーに登録して毎日見ているのですが、
そのキーワードのひとつが「恵比寿」。
で、夕方ごろそのRSSに「恵比寿でさかざきちはる〜」
というような記述が登場してて、
「『さかぎ』じゃなくて『さかざき』か!」と気づいた次第。
記憶というものは曖昧でいい加減ですね!
で、改めて調べてみるとスイカ (SUICA) の
ペンギンのキャラクターを描いた人でした。
なるほどー、そりゃあ人気があるよな。
ペンギンかわいいし。
ときどき有隣堂でこういう展示イベントをやってるみたいです。

- Wikipedia: さかざきちはる
- Wikipedia: ペンギン_(Suicaキャラクター)
- Amazon: さかざきちはる
■さかざき ちはる / ペンギンのゆうえんち

■さかざき ちはる / ペンギンスタイル

この記事に言及しているこのブログ内の記事
アマゾンの商品ページでASINを取り出すブックマークレットの雛形
2008-12-02-3
[Programming][Bookmarklet]
「アマゾンの商品ページのURLって、SEO対策で長くなってる上に、 いろいろなパラメータがくっついてて複雑で扱いづらいので、ASIN だけ取り出してそれだけを使って何かをするぜ!」
ということをやりたいので、そのためのブックマークレットの雛形を作りました。
参考にしたサイトは以下:
で、まずは雛形となる JavaScript コード:
このコードを一行にしてリンクにするというのが基本。
詳しくは下記の応用例を見てください。
それぞれのブックマークレットは、Amazon の商品ページで呼び出します。
JavaScript コード:
ブックマークレット化(上記のコードを短くしています):
同じウィンドウでページだけ変えるときは、「javascript:(function(){...})()」とするみたいです。
関連記事:
アソシエイトID付きのURLに変換します。
中身は応用例1とほぼ同じです。
JavaScript コード:
ブックマークレット化(上記のコードを短くしています):
アソシIDは各自変更してください。
瀬戸口さんのコメント:
http://twitter.com/setomits/status/1034125088
しょんぼり。
ということをやりたいので、そのためのブックマークレットの雛形を作りました。
参考にしたサイトは以下:
- amazletツール
http://app.bloghackers.net/amazlet/ - G-Tools ブックマークレット
http://a-h.parfe.jp/einfach/archives/2004/0413103647.html
で、まずは雛形となる JavaScript コード:
var u = location.href;
if (u.search(/[^0-9A-Z]([B0-9][0-9A-Z]{9})([^0-9A-Z]|$)/) !=- 1) {
var asin = RegExp.$1;
ここで何かをする。
}
このコードを一行にしてリンクにするというのが基本。
詳しくは下記の応用例を見てください。
それぞれのブックマークレットは、Amazon の商品ページで呼び出します。
応用例1:簡単なURLのアマゾン商品ページに飛ぶ
JavaScript コード:
var u = location.href;
if (u.search(/[^0-9A-Z]([B0-9][0-9A-Z]{9})([^0-9A-Z]|$)/) != -1) {
var asin = RegExp.$1;
location.href = 'https://www.amazon.co.jp/dp/' + asin;
}
ブックマークレット化(上記のコードを短くしています):
- Simple Amazon Url Bookmarklet:
[SAU]
javascript:(function(){if(location.href.search(/[^0-9A-Z]([B0-9][0-9A-Z]{9})([^0-9A-Z]|$)/)!=-1){location.href='https://www.amazon.co.jp/dp/'+RegExp.$1;}})();
同じウィンドウでページだけ変えるときは、「javascript:(function(){...})()」とするみたいです。
関連記事:
- 最近のAmazonのアホみたいに長いURLをなんとかする Greasemonkey (小野マトペ)
http://d.hatena.ne.jp/ono_matope/20070330#1175262969
応用例2:アフィリエイトURLにする
アソシエイトID付きのURLに変換します。
中身は応用例1とほぼ同じです。
JavaScript コード:
var u = location.href;
if (u.search(/[^0-9A-Z]([B0-9][0-9A-Z]{9})([^0-9A-Z]|$)/) != -1) {
var asin = RegExp.$1;
location.href = 'https://www.amazon.co.jp/exec/obidos/ASIN/'
+ asin + '/yto-22';
}
ブックマークレット化(上記のコードを短くしています):
- Asamasi Bookmarklet:
[ASMS]
javascript:(function(){if(location.href.search(/[^0-9A-Z]([B0-9][0-9A-Z]{9})([^0-9A-Z]|$)/)!=-1){location.href='https://www.amazon.co.jp/exec/obidos/ASIN/'+RegExp.$1+'/yto-22';}})();
アソシIDは各自変更してください。
フォロー
瀬戸口さんのコメント:
http://twitter.com/setomits/status/1034125088
URL から取るより確かにこの方法だと誤りなくASINが取得できるのですが、同じアマゾンの商品ページでもカスタマーレビューページ(http://www.amazon.co.jp/review/product/4569702791)などでは id="ASIN" がなかったりするので、使えないのです。
document.getElementById('ASIN').getAttribute('value')
とかの方が良くないです?
しょんぼり。
履歴
- 追記160530: 今はなきヤサゾン用のブックマークレットを削除。
- 追記160610: アマゾンの仕様により、変換後の URL が http だとリダイレクトされるようになったので、https にしました。
この記事に言及しているこのブログ内の記事
- 今開いているアマゾンの商品ページのアフィリリンクをツイッターに投稿するためのブックマークレット (2018-07-19)
- アマゾンの個別商品URLがhttpだとhttpsにリダイレクトされてURLにタイトルが入るので注意 (2016-06-10)
- アマゾンのKindle商品のURLがhttpだとhttpsにリダイレクトされてURLに商品タイトルが入って長くなっちゃう問題 (2016-05-30)
- iPhone の Safari からアマゾンのアフィリリンクを作成しコピペ用に表示する Bookmarklet (2012-09-15)
- アマゾンの商品ページから楽天へ飛ぶブックマークレット (2010-07-22)
- ヤサゾンで作成できる商品リンクHTMLコードにamazlet風のを足した (2009-12-27)
- ヤサゾンのアサマシ度を少し減らした (2009-12-27)
- アマゾンの商品のカスタマーレビューを一気に表示する Revilist を公開しました (2008-12-25)
日比谷線恵比寿駅の改札のレイアウトが変わった!
2008-12-02-4
[Design]
いつも通勤に使っている地下鉄日比谷線の恵比寿駅の改札(JR方面)のレイアウトが変更されていました。
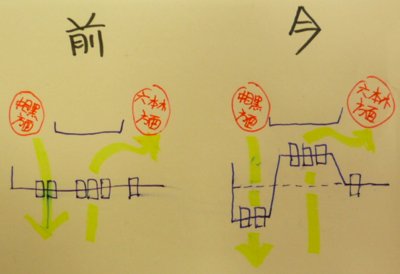
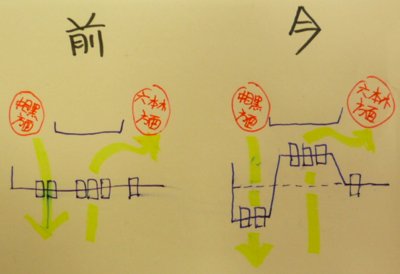
言葉だけじゃ難しいので図で説明。
左が変更前で、右が変更後。
上が駅構内で、下が改札の外。
(黄色い矢印は普段の私の利用方向です)

中目黒方面の階段に近い改札機二台が、
より階段に近くなり(1)、
外に向かって飛び出しました(2)。
そして中央の改札機三台が、
内側に向かって入り込みました(3)。
まず、1,2 により、
帰りのラッシュ時に都心から日比谷線に乗り、
恵比寿でJRに乗り換える人(または恵比寿住民)は
とても楽になりました。
今まではすごく人の流れが悪かったのですが、
今はけっこうすいすい流れます。
そして、3 により、
行きのラッシュ時の改札外側での混雑が減り、
流れもスムーズになりました。
六本木方面の階段から出てくる人は、
自然と図の一番右の改札機を使うことになり、
出る人、入る人がぶつかる頻度が減ったのかも。
出っ張りと引っ込みのメリハリがついたので、
入るときと出るときの改札機が自然と判別できるようになった
というのが一番のポイントですね。
デザインが行動を促しているわけで、
まあこれがあのアフォーダンスってやつですねー[2006-06-03-2]。
§
そういえば、
朝、日比谷線恵比寿駅から六本木方面の地下鉄に乗るときは、
すごく混んでいる列車と、それほど混んでいない列車があります。
たいてい前者は東急東横線からの直通列車で、後者は中目黒始発。
だいたい交互に来るので、
混んでるなと思ったら無理に乗らずに一本待つのが吉。
下の写真は、左が東急直通、右が中目黒始発。

ま、混んでいるといっても、
駅員さんが押し込んだりするレベルではないので、
他のヤバい路線と比べれば楽な方です。
とはいえ、
「下には下がいる」という考え方は堕落への一本道なので、
断固として混雑は拒否したい所存です。
言葉だけじゃ難しいので図で説明。
左が変更前で、右が変更後。
上が駅構内で、下が改札の外。
(黄色い矢印は普段の私の利用方向です)

中目黒方面の階段に近い改札機二台が、
より階段に近くなり(1)、
外に向かって飛び出しました(2)。
そして中央の改札機三台が、
内側に向かって入り込みました(3)。
まず、1,2 により、
帰りのラッシュ時に都心から日比谷線に乗り、
恵比寿でJRに乗り換える人(または恵比寿住民)は
とても楽になりました。
今まではすごく人の流れが悪かったのですが、
今はけっこうすいすい流れます。
そして、3 により、
行きのラッシュ時の改札外側での混雑が減り、
流れもスムーズになりました。
六本木方面の階段から出てくる人は、
自然と図の一番右の改札機を使うことになり、
出る人、入る人がぶつかる頻度が減ったのかも。
出っ張りと引っ込みのメリハリがついたので、
入るときと出るときの改札機が自然と判別できるようになった
というのが一番のポイントですね。
デザインが行動を促しているわけで、
まあこれがあのアフォーダンスってやつですねー[2006-06-03-2]。
§
そういえば、
朝、日比谷線恵比寿駅から六本木方面の地下鉄に乗るときは、
すごく混んでいる列車と、それほど混んでいない列車があります。
たいてい前者は東急東横線からの直通列車で、後者は中目黒始発。
だいたい交互に来るので、
混んでるなと思ったら無理に乗らずに一本待つのが吉。
下の写真は、左が東急直通、右が中目黒始発。

ま、混んでいるといっても、
駅員さんが押し込んだりするレベルではないので、
他のヤバい路線と比べれば楽な方です。
とはいえ、
「下には下がいる」という考え方は堕落への一本道なので、
断固として混雑は拒否したい所存です。
たつをの ChangeLog
Powered by chalow