たつをの ChangeLog : 2006-10-25
RewriteRule のメモ
2006-10-25-1
[Tips]
mod_rewrite の RewriteRule の自分用メモ:
Yasazon ではこんなことしています:
参考:
- mod_rewrite
http://tech.bayashi.net/svr/doc/apache/mod_rewrite.html
- Apache URL Rewriting Guide
http://japache.infoscience.co.jp/rewriteguide/
- Apache module mod_rewrite
http://www.net-newbie.com/trans/mod_rewrite.html
- [を] サイトの引越しなどでアクセスを他のURLへ飛ばす方法[2006-10-23-3]
RewriteEngine on RewriteRule ^/(.*)$ http://example.com/$1
Yasazon ではこんなことしています:
RewriteEngine on
RewriteRule ^([0-9A-Z]{10})$ link.cgi?asin=$1
参考:
- mod_rewrite
http://tech.bayashi.net/svr/doc/apache/mod_rewrite.html
- Apache URL Rewriting Guide
http://japache.infoscience.co.jp/rewriteguide/
- Apache module mod_rewrite
http://www.net-newbie.com/trans/mod_rewrite.html
- [を] サイトの引越しなどでアクセスを他のURLへ飛ばす方法[2006-10-23-3]
復刻 PACKMAN - 楽しいしかけの貯金箱
2006-10-25-2
[Gadget]
Firefox 2 にした&「Copy URL+」修正
2006-10-25-3
[Software]
メインのWebブラウザを「Firefox 1.5」から「Firefox 2」にしてみました。
Mozilla Japan - Firefox
http://www.mozilla-japan.org/products/firefox/
タブや検索窓のデフォルトの背景が白からグラデーションになったので、
透明背景使ってない favicon がきれいに見えない問題発生!
透明背景でアイコン作り直すかな。要調査。

あと、本家でそのうち対応されるだろうけど、常用しているアドオンの
一つである Copy URL+ V1.3.2 (http://copyurlplus.mozdev.org/) が
使えなくなった。激しく不便。
すぐにでも使いたいので、「拡張機能の日本語化 - takanory.net」
(http://takanory.net/firefox/japanize#refdownload) を参考に
ちょこっといじって使えるようにしてみた。
以下、手順(Windows XP):
(1) copyurlplus-v1.3.2.xpi をダウンロードする。
http://downloads.mozdev.org/copyurlplus/copyurlplus-v1.3.2.xpi
(2) uhyohyo.zip にファイル名変更。
(3) フォルダ uhyohyo に展開する。(右クリック→「すべて展開」)
(4) テキストエディタで uhyohyo/install.rdf を開き、
「<em:maxVersion>1.6</em:maxVersion>」を
「<em:maxVersion>2.0</em:maxVersion>」に変更する。
(5) uhyohyo 以下の全ファイル、フォルダを選択し、
右クリック→「送る」→「圧縮(zip形式)フォルダ」。
(6) 出来たzipファイルのファイル名を copyurlplus-v1.3.2.xpi に変更。
(7) それを Firefox にドラッグ&ドロップ。
(8) キタコレ!
追記: "Nightly Test Tool" という拡張機能があるそうです。情報感謝!
これにより、バージョン不一致でインストールできないときでも、
強制的にインストールできちゃうそうです。すごい!
- Firefox 拡張: Nightly Test Tool - えむもじら
http://level.s69.xrea.com/mozilla/index.cgi?id=20050911_NightlyTestTool
追記080208:
CopyURL+ よりも Make Link がおすすめ[2008-02-08-1]。
つか、もう CopyURL+ のことは忘れて下さい。
Mozilla Japan - Firefox
http://www.mozilla-japan.org/products/firefox/
タブや検索窓のデフォルトの背景が白からグラデーションになったので、
透明背景使ってない favicon がきれいに見えない問題発生!
透明背景でアイコン作り直すかな。要調査。

あと、本家でそのうち対応されるだろうけど、常用しているアドオンの
一つである Copy URL+ V1.3.2 (http://copyurlplus.mozdev.org/) が
使えなくなった。激しく不便。
すぐにでも使いたいので、「拡張機能の日本語化 - takanory.net」
(http://takanory.net/firefox/japanize#refdownload) を参考に
ちょこっといじって使えるようにしてみた。
以下、手順(Windows XP):
(1) copyurlplus-v1.3.2.xpi をダウンロードする。
http://downloads.mozdev.org/copyurlplus/copyurlplus-v1.3.2.xpi
(2) uhyohyo.zip にファイル名変更。
(3) フォルダ uhyohyo に展開する。(右クリック→「すべて展開」)
(4) テキストエディタで uhyohyo/install.rdf を開き、
「<em:maxVersion>1.6</em:maxVersion>」を
「<em:maxVersion>2.0</em:maxVersion>」に変更する。
(5) uhyohyo 以下の全ファイル、フォルダを選択し、
右クリック→「送る」→「圧縮(zip形式)フォルダ」。
(6) 出来たzipファイルのファイル名を copyurlplus-v1.3.2.xpi に変更。
(7) それを Firefox にドラッグ&ドロップ。
(8) キタコレ!
追記: "Nightly Test Tool" という拡張機能があるそうです。情報感謝!
これにより、バージョン不一致でインストールできないときでも、
強制的にインストールできちゃうそうです。すごい!
- Firefox 拡張: Nightly Test Tool - えむもじら
http://level.s69.xrea.com/mozilla/index.cgi?id=20050911_NightlyTestTool
追記080208:
CopyURL+ よりも Make Link がおすすめ[2008-02-08-1]。
つか、もう CopyURL+ のことは忘れて下さい。
この記事に言及しているこのブログ内の記事
仕事の禁句変換辞典-モノは言いよう
2006-10-25-4
[BookReview][仕事]
■中塚千恵, 「コトバ最適化」研究会 / 仕事の禁句変換辞典-モノは言いよう

ツイてるアナタのための言い替えマニュアルなんてのもありますが、
まあ、そういう表現がまとまってる本です。笑える!
以下、ほんの一部ですが紹介します:
【頼んだり断ったり】
どうしても○○してください。
→とりあえずやってみてください、それから考えましょう。
ここにいても意味がないので、帰りたいのですが。
→学ぶべきところがいっぱいあるので、時間が足りません。
おいおい教えてください。
やりたくない、できない。
→前向きに検討したのですが、今回はご遠慮します。
私は気に入りません。
→ある意味、よいですよね。
(某アルファブロガーが頻繁に使ってた!)
【人物表現】
判断できずに、仕事が進まない人
→違いがわかる人、気遣いの人
一言多い人
→論客
(この簡素な表現!ワラタ)
人の意見を聞かない人
→強い信念を持っている人
教科書的な考え方しかできない人
→論理的な人
(杓子定規な人はみんな論理的な人なのかー)
熱が入りすぎて、周囲から浮いている人
→会社を動かしているタイプ
目立ちたがり屋
→アウトプット志向
(アウトプット主義も見方を変えれば単なる目立ちたがり屋!?)
文句が多い
→志が高い
うまく立ち回る人
→周りがよく見えている人、周囲の状況がわかっている人
(追記061103: →[2006-11-03-2])
とんちんかんな行動を繰り返す人
→情熱的に取り組む人
(追記061108: →[2006-11-08-5])
ref.
- [を] 書きかえたい言葉一覧[2003-03-18-4]
- ツイてるアナタのための言い替えマニュアル

ツイてるアナタのための言い替えマニュアルなんてのもありますが、
まあ、そういう表現がまとまってる本です。笑える!
以下、ほんの一部ですが紹介します:
【頼んだり断ったり】
どうしても○○してください。
→とりあえずやってみてください、それから考えましょう。
ここにいても意味がないので、帰りたいのですが。
→学ぶべきところがいっぱいあるので、時間が足りません。
おいおい教えてください。
やりたくない、できない。
→前向きに検討したのですが、今回はご遠慮します。
私は気に入りません。
→ある意味、よいですよね。
(某アルファブロガーが頻繁に使ってた!)
【人物表現】
判断できずに、仕事が進まない人
→違いがわかる人、気遣いの人
一言多い人
→論客
(この簡素な表現!ワラタ)
人の意見を聞かない人
→強い信念を持っている人
教科書的な考え方しかできない人
→論理的な人
(杓子定規な人はみんな論理的な人なのかー)
熱が入りすぎて、周囲から浮いている人
→会社を動かしているタイプ
目立ちたがり屋
→アウトプット志向
(アウトプット主義も見方を変えれば単なる目立ちたがり屋!?)
文句が多い
→志が高い
うまく立ち回る人
→周りがよく見えている人、周囲の状況がわかっている人
(追記061103: →[2006-11-03-2])
とんちんかんな行動を繰り返す人
→情熱的に取り組む人
(追記061108: →[2006-11-08-5])
ref.
- [を] 書きかえたい言葉一覧[2003-03-18-4]
- ツイてるアナタのための言い替えマニュアル
Google Code Search for chalow
2006-10-25-5
[Chalow]
chalow で簡単に Google Code Search (http://www.google.com/codesearch)
の検索結果へのリンクを作るプラグインです。
URI::Escape がないときはこんな感じか:
の検索結果へのリンクを作るプラグインです。
use URI::Escape;
...
### google code search
# usage: {{gcs('"next if"')}}
sub gcs {
my ($s) = @_;
my $q = URI::Escape::uri_escape($s);
return qq(<a href="http://www.google.com/codesearch?q=$q">$s</a>);
}
URI::Escape がないときはこんな感じか:
my $q = $s;
$q =~ s/([^0-9a-z_ ])/'%'.unpack('H2', $1)/gei;
$q =~ s/\s/+/g;
この記事に言及しているこのブログ内の記事
削除ボタンで箱ごと消すイデオム?
2006-10-25-6
[Tips]
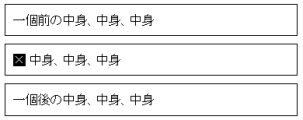
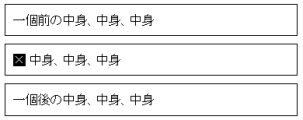
Webページ上で、JavaScriptにより、「削除ボタン」で箱ごと消す仕掛け。

削除ボタンは、消したい箱(div)の直下に置くというのが条件。
それはそうと onclick 時の
"this.parentNode.parentNode.removeChild(this.parentNode)"
が、なんとなくすっきりしない。Google Code Search で検索してみるとぽろぽろと出てくるので、これってイディオムなのかな。
すぐ上を消すために二つ上に上がるという、まどろっこしい記述が気になるんだよな。 sakujo(this.parantNode) みたいな簡単な記述がいいんだけどなあ。この程度の分量で関数化するのはありえないと思うけど、どこかのjsのライブラリを使えば簡単にできるのかも(未調査)。
ref. Google Code Search
http://www.google.com/codesearch
関連:
- [を] Show/Hide Detail[2005-01-18-5] : 箱を消したり出したり。
- [を] もんたメソッドの簡単サンプル[2005-06-01-3] : 紙をはがす風。
一個前の中身、中身、中身
×
中身、中身、中身
一個後の中身、中身、中身

<style>
.box {margin:10px; padding:10px; border:solid 1px black;}
.delete {background-color:black; color:white; cursor:pointer;}
</style>
<div class="box">
一個前の中身、中身、中身
</div>
<div class="box">
<span class="delete"
onclick="this.parentNode.parentNode.removeChild(this.parentNode)"
>×</span>
中身、中身、中身
</div>
<div class="box">
一個後の中身、中身、中身
</div>
削除ボタンは、消したい箱(div)の直下に置くというのが条件。
それはそうと onclick 時の
"this.parentNode.parentNode.removeChild(this.parentNode)"
が、なんとなくすっきりしない。Google Code Search で検索してみるとぽろぽろと出てくるので、これってイディオムなのかな。
すぐ上を消すために二つ上に上がるという、まどろっこしい記述が気になるんだよな。 sakujo(this.parantNode) みたいな簡単な記述がいいんだけどなあ。この程度の分量で関数化するのはありえないと思うけど、どこかのjsのライブラリを使えば簡単にできるのかも(未調査)。
ref. Google Code Search
http://www.google.com/codesearch
関連:
- [を] Show/Hide Detail[2005-01-18-5] : 箱を消したり出したり。
- [を] もんたメソッドの簡単サンプル[2005-06-01-3] : 紙をはがす風。
この記事に言及しているこのブログ内の記事
Firefox Yahoo!ツールバー
2006-10-25-7
[WebTool]
Yahoo!ツールバー Firefox版
http://toolbar.yahoo.co.jp/firefox

これは便利! for me。
よく住所で地図検索するので、「検索」→「地図」、が嬉しい。
http://toolbar.yahoo.co.jp/firefox

これは便利! for me。
よく住所で地図検索するので、「検索」→「地図」、が嬉しい。
この記事に言及しているこのブログ内の記事
たつをの ChangeLog
Powered by chalow