たつをの ChangeLog : 2019-03-21
【JavaScript】Chart.js を使ってみる
2019-03-21-1
[JavaScript][Programming]
作業メモ的な話。
JavaScript のグラフ描画ライブラリ「Chart.js」を使ってみた。
練習として、折れ線グラフや棒グラフなどの基本グラフと、バブルチャートなどの点描系グラフの2種類でサンプルプログラムを作成。
フォームにCSVを貼り付けるとグラフ描画するやつ。


今後はこれをベースにいろいろやってみる。
JavaScript のグラフ描画ライブラリ「Chart.js」を使ってみた。
練習として、折れ線グラフや棒グラフなどの基本グラフと、バブルチャートなどの点描系グラフの2種類でサンプルプログラムを作成。
フォームにCSVを貼り付けるとグラフ描画するやつ。


今後はこれをベースにいろいろやってみる。
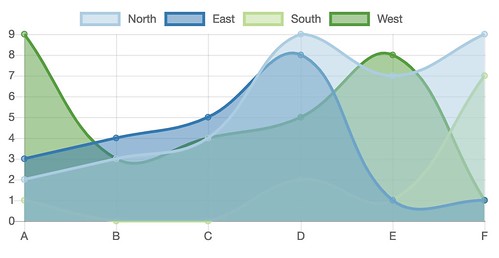
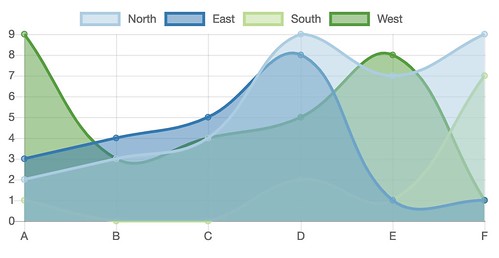
- 基本グラフ - chartjs サンプル (その場で描画)
- コピペ用サンプルデータ:
,A,B,C,D,E,F
North,2,3,4,9,7,9
East,3,4,5,8,1,1
South,1,0,0,2,1,7
West,9,3,4,5,8,1
- コピペ用サンプルデータ:
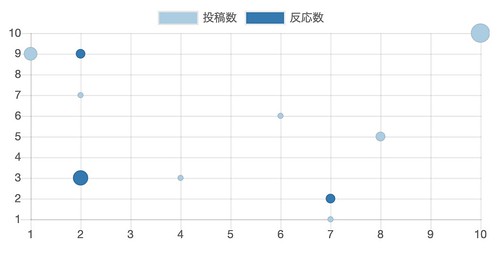
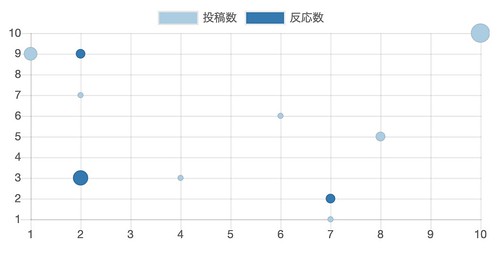
- 点描グラフ - chartjs サンプル (その場で描画)
- コピペ用サンプルデータ:
A,100,97,5
A,50,50,9
A,90,45,7
B,99,87,3
B,1,4,4
B,30,60,9
- コピペ用サンプルデータ:
メモ(随時追記)
- グラフの大きさ指定
- 公式ドキュメントの通りに canvas タグ にサイズ指定しても効かない
<canvas id="myChart" width="400" height="400"></canvas>
- 公式サンプルではこうやっている(効く)
<div style="width:75%;"><canvas id="canvas"></canvas></div>
- 公式ドキュメントの通りに canvas タグ にサイズ指定しても効かない
参考
たつをの ChangeLog
Powered by chalow