たつをの ChangeLog : 2016-02-04
URLのハッシュ記号以降をJavaScriptで取得してなにかをする
2016-02-04-1
[Programming][JavaScript]
URLのハッシュ記号以降(フラグメント識別子)をJavaScriptで取得してなにかする流れをメモ。
サンプルページのHTMLソース:
- フラグメント識別子とは?
- http://example.com/a.html#12345 の 12345
- 取得方法
- JavaScript で location.hash
- "#12345" が取れる
- location.hash.slice(1) で "12345"
- JavaScript で location.hash
- サンプルページ
- http://chalow.net/misc/url-hash-test-js.html
- フラグメント識別子をつけてアクセスすると、隠されていた div が見えるようになる。
- onload で div 表示関数を呼び出しているので、うまくいかないときはリロード。
サンプルページのHTMLソース:
<html>
<head>
<title>URL HASH TEST JavaScript</title>
<script>
function show_hide(id) {
if (!document.getElementById) return;
if (!document.getElementById(id)) return;
if (document.getElementById(id).style.display != "block")
document.getElementById(id).style.display = "block";
else
document.getElementById(id).style.display = "none";
}
function open_hash() {
if (location.hash) {
var id = location.hash.slice(1);
show_hide('area'+id);
}
}
document.addEventListener("DOMContentLoaded",function(eve){
open_hash();
},false);
</script>
</head>
<body>
<ul>
<li>
<a name="1001" href="#1001" onclick="show_hide('area1001');">1001</a>
<div id="area1001" style="display:none">No.1001</div>
</li>
<li>
<a name="1002" href="#1002" onclick="show_hide('area1002');">1002</a>
<div id="area1002" style="display:none">No.1002</div>
</li>
<li>
<a name="1003" href="#1003" onclick="show_hide('area1003');">1003</a>
<div id="area1003" style="display: block;">No.1003</div>
</li>
</ul>
</body>
</html>
(追記160210: 修正。)関連記事
この記事に言及しているこのブログ内の記事
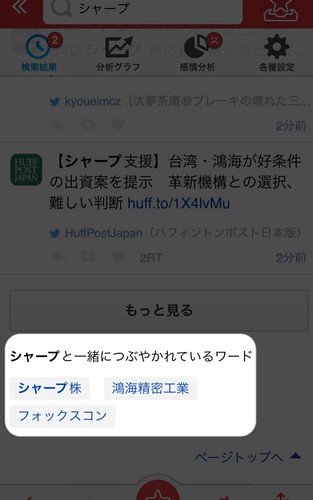
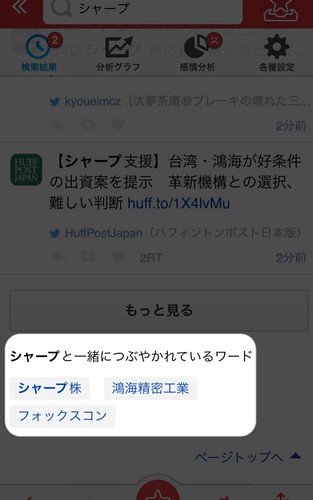
2月2日から、ヤフーのリアルタイム検索(TwitterやFacebookを検索するサービス)に検索クエリに対するツイート等での共起語が表示されるようになりました。

説明だけだとわかりづらいので、一例を。一部伏せ字ですが実例です。
リアルタイム検索で「ベッ○ー」で検索すると、関連ワードとして「ベッ○ー 不倫」が出てきます。『ああなるほど、今「ベッ○ー」と言えば「不倫」なのね』といった感じで、まあ深堀りであります。ちょっとヨコだと「加藤紗里」が出てきます。似たような事案での話題の中心人物という、まさにちょっと横のワードであります。
今のところ、すべての検索結果に出るわけではありませんが、いろいろなワードで試してみてください。

- バレンタインをリアルタイム検索で調べると? 「ちょっとヨコ」ワード機能が登場! - Yahoo!検索ガイド - Yahoo! JAPAN
これまでも検索ワードを入力したときに、その時点で多くつぶやかれている言葉を「関連ワード」として表示してきました。
これまでの関連ワードが、話題をどんどん深堀りするのに比べ、今回の「○○と一緒につぶやかれているワード」では、「話題のワード」を元にして、自動で「ちょっとヨコ」のワードを表示し、話題を広げることを目指しています。
説明だけだとわかりづらいので、一例を。一部伏せ字ですが実例です。
リアルタイム検索で「ベッ○ー」で検索すると、関連ワードとして「ベッ○ー 不倫」が出てきます。『ああなるほど、今「ベッ○ー」と言えば「不倫」なのね』といった感じで、まあ深堀りであります。ちょっとヨコだと「加藤紗里」が出てきます。似たような事案での話題の中心人物という、まさにちょっと横のワードであります。
今のところ、すべての検索結果に出るわけではありませんが、いろいろなワードで試してみてください。
関連記事
2016年2月4日のヲハニュースをお届けします。

▼全身に節分豆浴びた園長が重傷 東京・八王子
これはあかん。
(嘘ニュースです、念のため)
▼高層階の住人に多い心臓停止死、25階以上は生存率ゼロ
▼【こぼれ話】ハイチと言えば、新宿にハイチ珈琲を扱う喫茶店があります。オーナーが3月いっぱいで店を畳むらしいので、おいしいハイチ珈琲を...
新宿のハイチコーヒーのお店が3月いっぱいで閉店とのこと。
追記160206: 閉店ではなく移転だそうです。
▼寄り道テック:もう対面の人とぶつからない? 遠近法を利用した横断歩道デザイン - ITmedia ニュース
面白い!
こういうのが「デザインで解決」ってやつなんだな。
まあ実際にやってみないと効果のほどは分からないけど。
▼ブログアクセスアップのための、はてなブックマークの活用方法
アクセスアップのための活用法といっても、
「3人以上のチームを組んでお互いのブログをはてブする」
というようなスパムっぽい話ではまったくありません!
基本的な使い方の解説です。
みなさんもはてブを始めて私のブログをブクマしましょう!
▼[N] クリック率は5%超!アクセスランキングをブログに表示できる「Ranklet」導入でセッション平均PVと直帰率が4〜5%改善
ふむふむ。
▼硬貨が汚いという迷信について調べた結果。。。 | ふくゆきブログ
▼「にこにこぷん」のぴっころが女性向けブランド展開 じゃじゃ丸&ぽろり、どうして差がついたのか - ねとらぼ
ふと思い出した。
10年ほど前、やたら検索経由のアクセスが多かった記事を。
▼ツイキャスが生まれて6周年! 主婦やママのための新チャンネル「ママch」誕生 | モイ株式会社
ままチャンネル。
▼Amazon.co.jp: Belca 押入れ収納キャリー 2台入 エコグリーン OUC2-RG: ホーム&キッチン

耐荷重は約30kg。

▼全身に節分豆浴びた園長が重傷 東京・八王子
これはあかん。
(嘘ニュースです、念のため)
▼高層階の住人に多い心臓停止死、25階以上は生存率ゼロ
高層階の住民が心停止状態となった場合、救急車を呼んでも救急救命士が部屋までたどり着くまでに時間がかかり、心臓マッサージや自動体外式除細動器(AED)などの救命処置が遅れやすいことが考えられる。なるほど。
▼【こぼれ話】ハイチと言えば、新宿にハイチ珈琲を扱う喫茶店があります。オーナーが3月いっぱいで店を畳むらしいので、おいしいハイチ珈琲を...
新宿のハイチコーヒーのお店が3月いっぱいで閉店とのこと。
追記160206: 閉店ではなく移転だそうです。
繰り返します。新宿「ハイチ」は移転です。オーナー(専務)はもっと早くに止めるつもりでしたが 、別の人に店を譲るだけです。コーヒー輸入担当者、ドライカレー担当者は残留します…つーか、カレーの作り方、習いに弟子入りしてくれようか。なお、珈琲はもっと美味な作り方技術を保有しています。
▼寄り道テック:もう対面の人とぶつからない? 遠近法を利用した横断歩道デザイン - ITmedia ニュース
面白い!
こういうのが「デザインで解決」ってやつなんだな。
まあ実際にやってみないと効果のほどは分からないけど。
▼ブログアクセスアップのための、はてなブックマークの活用方法
アクセスアップのための活用法といっても、
「3人以上のチームを組んでお互いのブログをはてブする」
というようなスパムっぽい話ではまったくありません!
基本的な使い方の解説です。
みなさんもはてブを始めて私のブログをブクマしましょう!
▼[N] クリック率は5%超!アクセスランキングをブログに表示できる「Ranklet」導入でセッション平均PVと直帰率が4〜5%改善
ふむふむ。
▼硬貨が汚いという迷信について調べた結果。。。 | ふくゆきブログ
一般的に、硬貨やコインより、紙幣のほうが圧倒的に汚い。たしかに、金属のほうが病原菌などは生息しにくい。もちろん、紙のほうが有機物は付着しやすい。
▼「にこにこぷん」のぴっころが女性向けブランド展開 じゃじゃ丸&ぽろり、どうして差がついたのか - ねとらぼ
ふと思い出した。
10年ほど前、やたら検索経由のアクセスが多かった記事を。
▼ツイキャスが生まれて6周年! 主婦やママのための新チャンネル「ママch」誕生 | モイ株式会社
ままチャンネル。
▼Amazon.co.jp: Belca 押入れ収納キャリー 2台入 エコグリーン OUC2-RG: ホーム&キッチン

●出し入れラクラク。押入れの奥まで有効活用!うちの押し入れの整理にこういうのどうかなと考え中。
●ベット下などに収納するのにもぴったり!
耐荷重は約30kg。
たつをの ChangeLog
Powered by chalow