macOS のプレビューアプリだけで複数画像を1枚の画像にする方法です。
プレビューで開いた画像に、他の画像をコピペで挿入できるのでその機能を使います。
細かいレイアウトにこだわらなければこれで良いかと。
まず他の画像を貼る「ベースとなる画像」を用意します。

私は、ブラウザで真っ白なページを開いて Command + Shift + 4 などでキャプチャしています。
アドレスバーに下記を入力(コピペ)すれば真っ白なページが表示されます。
Safari でも Chrome でも OK。
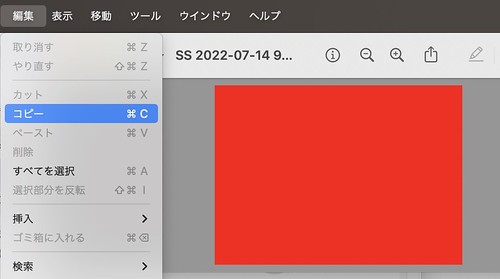
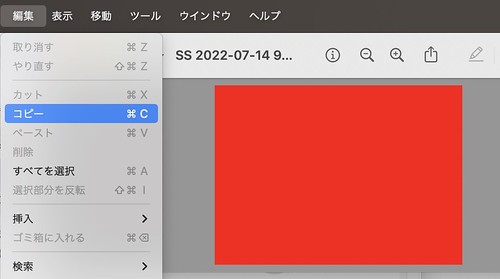
「挿入したい画像」をプレビューで開きます(例では赤いベタ塗り長方形画像)。
画像をコピーしておきます(「編集」→「コピー」 / Command + C など)。

Step 1 で用意した「ベースとなる画像」をプレビューで開きます。
Step 2 でコピーした「挿入したい画像」をペーストします(Command + V など)。

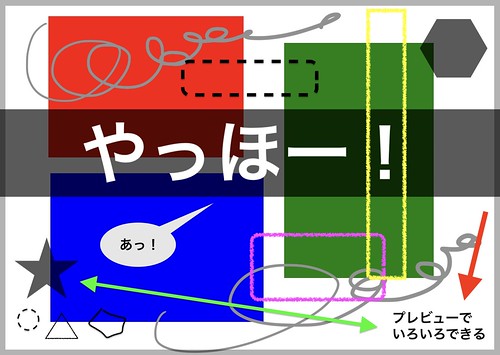
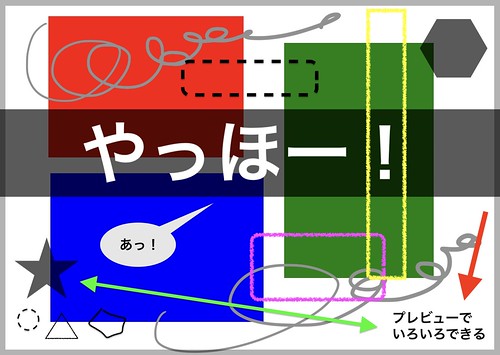
動かしたり、サイズ変えたりできます。
他の画像もどんどん貼れます。
一度保存して再度開くと画像の移動やサイズ変更はできなくなりますのでご注意を。
以上です。
プレビューアプリはいろいろ書き込めたり細かいサイズ調整できたりできるので便利ですよね。
最近 Mac ではプレビュー以外の写真加工ツールは使っていないです。

挿入する画像の例がベタ塗り長方形ってのは分かりにくかったですね、すいません。
普通に風景写真とかにしとけば良かったや。
プレビューで開いた画像に、他の画像をコピペで挿入できるのでその機能を使います。
細かいレイアウトにこだわらなければこれで良いかと。
Step 1
まず他の画像を貼る「ベースとなる画像」を用意します。

私は、ブラウザで真っ白なページを開いて Command + Shift + 4 などでキャプチャしています。
アドレスバーに下記を入力(コピペ)すれば真っ白なページが表示されます。
Safari でも Chrome でも OK。
白以外の色にしたい場合は背景色を指定しましょう。data:text/html,<html contenteditable>
data:text/html,<html contenteditable><style>body{background-color:gray}</style>
Step 2
「挿入したい画像」をプレビューで開きます(例では赤いベタ塗り長方形画像)。
画像をコピーしておきます(「編集」→「コピー」 / Command + C など)。

Step 3
Step 1 で用意した「ベースとなる画像」をプレビューで開きます。
Step 2 でコピーした「挿入したい画像」をペーストします(Command + V など)。

動かしたり、サイズ変えたりできます。
他の画像もどんどん貼れます。
一度保存して再度開くと画像の移動やサイズ変更はできなくなりますのでご注意を。
おわりに
以上です。
プレビューアプリはいろいろ書き込めたり細かいサイズ調整できたりできるので便利ですよね。
最近 Mac ではプレビュー以外の写真加工ツールは使っていないです。

挿入する画像の例がベタ塗り長方形ってのは分かりにくかったですね、すいません。
普通に風景写真とかにしとけば良かったや。
