たつをの ChangeLog : 2007-07-13
スリランカの首都スリジャヤワルダナプラコッテ
2007-07-13-1
[Geography]
「デイリーポータルZ:スリランカの首都スリジャヤワルダナプラコッテは国会以外何も無い」(http://portal.nifty.com/2007/07/13/b/)を読んで、スリジャヤワルダナプラコッテの場所を調べてみた。
Yahoo! Maps で見てみる。コッテ(Kotte)という地名が見える。
http://maps.yahoo.com/broadband#mvt=h&trf=0&lon=79.919443&lat=6.88868&mag=5

Google Maps の方が詳細な画像が見れた。
http://maps.google.com/maps?q=Sri+Lanka&ie=UTF8&ll=6.886704,79.918622 &spn=0.004122,0.004501&t=k&z=18&om=1
当然ながら、すでに調べている人がいた。
- [05] | スリジャヤワルダナプラコッテの場所
http://ctw.jugem.cc/?eid=1359
Yahoo! Maps で見てみる。コッテ(Kotte)という地名が見える。
http://maps.yahoo.com/broadband#mvt=h&trf=0&lon=79.919443&lat=6.88868&mag=5

Google Maps の方が詳細な画像が見れた。
http://maps.google.com/maps?q=Sri+Lanka&ie=UTF8&ll=6.886704,79.918622 &spn=0.004122,0.004501&t=k&z=18&om=1
当然ながら、すでに調べている人がいた。
- [05] | スリジャヤワルダナプラコッテの場所
http://ctw.jugem.cc/?eid=1359
ハエのない都市を目指す話と北京の思い出
2007-07-13-2
[News][HealthCare]
中国での話ですが、ハエの死骸2000匹に対して約1万5000円の報奨金が出るそうな。1匹7.5円。
当然のことながら、ハエを養殖して当局に持っていく人が現れそう!
- 指名手配、死んだハエ 懸賞金7円50銭 | エキサイトニュース
http://www.excite.co.jp/News/odd/00081184298024.html
そういえば、初めて北京へ行ったとき「蝿のいない町、北京」という垂れ幕が町中にあった。「無蠅城市北京」だったかな。
1990年代初頭で、オリンピック誘致中のころ(結局そのときは誘致失敗)。
「衛生的な都市であることをアピールしようと必死だな」と思いつつも、「必死ってことはつまりハエだらけの都市だってことだよなあ」と微妙な気持ちになったのを覚えています。
あと、理由は分かりませんが(というかあまり考えたくないですが)、他の都市(上海とか)と比べても極端にハエが少なかった記憶があります。
当然のことながら、ハエを養殖して当局に持っていく人が現れそう!
- 指名手配、死んだハエ 懸賞金7円50銭 | エキサイトニュース
http://www.excite.co.jp/News/odd/00081184298024.html
中国・河南省洛陽市西工区は公共衛生向上のために、死んだハエに懸賞金をかけているそうだ。新華社通信が10日、報じた。
そういえば、初めて北京へ行ったとき「蝿のいない町、北京」という垂れ幕が町中にあった。「無蠅城市北京」だったかな。
1990年代初頭で、オリンピック誘致中のころ(結局そのときは誘致失敗)。
「衛生的な都市であることをアピールしようと必死だな」と思いつつも、「必死ってことはつまりハエだらけの都市だってことだよなあ」と微妙な気持ちになったのを覚えています。
あと、理由は分かりませんが(というかあまり考えたくないですが)、他の都市(上海とか)と比べても極端にハエが少なかった記憶があります。
この記事に言及しているこのブログ内の記事
マクドナルドのカフェ「McCafe」が8月末にオープン
2007-07-13-3
[News][Restaurant]
マクドナルドがカフェっぽい形態のお店を8月末にオープンするそうです。
オープンするMcCafe一覧を見てみると、最寄のマックである
「恵比寿ガーデンプレイス店(東京都渋谷区)」もありました。
マックカフェに改装されるのかな。

- McCafe
http://www.mcdonalds.co.jp/mccafe/
- Welcome to McDonald's Japan
http://www.mcd-holdings.co.jp/news/2007/promotion/promo0712.html
追記070829: 恵比寿のMcCafeに行ってきましたよ!→[2007-08-29-2]
オープンするMcCafe一覧を見てみると、最寄のマックである
「恵比寿ガーデンプレイス店(東京都渋谷区)」もありました。
マックカフェに改装されるのかな。

- McCafe
http://www.mcdonalds.co.jp/mccafe/
- Welcome to McDonald's Japan
http://www.mcd-holdings.co.jp/news/2007/promotion/promo0712.html
追記070829: 恵比寿のMcCafeに行ってきましたよ!→[2007-08-29-2]
この記事に言及しているこのブログ内の記事
台風が近づく中、みなさまいかがお過ごしでしょうか。
Xacti動画シリーズ「東京の車窓から」です。
第11回は吉祥寺駅から三鷹駅まで。
中央線をどんどん西へ進んでいるところです。
駅のホームのスイカペンギンからスタート、となっております。
住んでいる方には失礼なのですが、だんだんと郊外風景に飽きつつあります。
川も山もないし…。
東京の車窓から(吉祥寺〜三鷹) (VOX)

撮影:Xacti CG65
Xacti動画シリーズ「東京の車窓から」です。
第11回は吉祥寺駅から三鷹駅まで。
中央線をどんどん西へ進んでいるところです。
駅のホームのスイカペンギンからスタート、となっております。
住んでいる方には失礼なのですが、だんだんと郊外風景に飽きつつあります。
川も山もないし…。
東京の車窓から(吉祥寺〜三鷹) (VOX)

撮影:Xacti CG65
台風情報はこのブログ!
2007-07-13-5
[News]
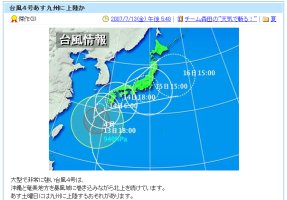
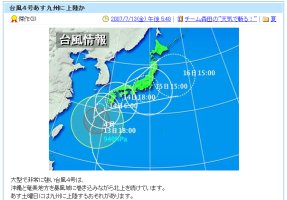
台風4号接近中。
この3連休は台風三昧か。
東京には日曜日(15日)ごろに来そうですね。
台風情報はこのブログが分かりやすくて良いです。
- Yahoo!ブログ - チーム森田の“天気で斬る!”
http://blogs.yahoo.co.jp/wth_map

この3連休は台風三昧か。
東京には日曜日(15日)ごろに来そうですね。
台風情報はこのブログが分かりやすくて良いです。
- Yahoo!ブログ - チーム森田の“天気で斬る!”
http://blogs.yahoo.co.jp/wth_map

prototype.js の getElementsByClassName の挙動
2007-07-13-6
[Programming]
prototype.js の this.getElementsByClassName() の挙動が IE (IE6) と Firefox, Safari で異なるのにはまった。
結局、this を使うのをあきらめた。
以下、再現用コード:
ここで使おうとしていました。→ http://soboraja.ta2o.net/
tr で this.getElementsByClassName("class-name") して、その tr 以下の全 td にある "class-name" の div を操作したかったのです。
Firefox と Safari では問題なかったのに残念。
結局、this を使うのをあきらめた。
以下、再現用コード:
<script type="text/javascript" src="prototype.js"></script>
<div onmouseover='this.getElementsByClassName("class-name");'
>IEだとエラー。
<div class="class-name">foo</div>
<div class="class-name">bar</div>
</div>
ここで使おうとしていました。→ http://soboraja.ta2o.net/
tr で this.getElementsByClassName("class-name") して、その tr 以下の全 td にある "class-name" の div を操作したかったのです。
Firefox と Safari では問題なかったのに残念。
この記事に言及しているこのブログ内の記事
たつをの ChangeLog
Powered by chalow