たつをの ChangeLog : 2008-03-18
アサヒ焼酎研究所が開発した新しい焼酎のブロガーイベントが3月31日に
2008-03-18-1
[EventInformation]
ASAHI SHOCHU LAB(アサヒ焼酎研究所)が新しく開発した
「もろみの見た夢」という焼酎がテーマの
ブロガー向けイベントが開催されます。
- 「ASAHI SHOCHU LAB」ブロガーイベント開催のお知らせ
http://agilemedia.jp/blog/2008/03/asahi_shochu_lab.html
-- タイトル:ASAHI SHOCHU LAB・ブロガーミーティング
-- 日時:2008年3月31日 19:30 (19:00開場)
-- 場所:東京都墨田区吾妻橋1-23-1 スーパードライホール3F
ビアホール「ラ・フラム」
-- 会費:無料
- SHOCHU LAB(焼酎ラボ) │ アサヒビール
http://www.asahibeer.co.jp/shochulab/
なにがどうなるのやらよくわかりませんが、
焼酎は嫌いではない私なので、
ちょっと味見に行ってきたいと思います。
あと、会場が有名な金のオブジェのある建物なので、
これはどうしても行かねば!的な気分。

「もろみの見た夢」という焼酎がテーマの
ブロガー向けイベントが開催されます。
- 「ASAHI SHOCHU LAB」ブロガーイベント開催のお知らせ
http://agilemedia.jp/blog/2008/03/asahi_shochu_lab.html
-- タイトル:ASAHI SHOCHU LAB・ブロガーミーティング
-- 日時:2008年3月31日 19:30 (19:00開場)
-- 場所:東京都墨田区吾妻橋1-23-1 スーパードライホール3F
ビアホール「ラ・フラム」
-- 会費:無料
- SHOCHU LAB(焼酎ラボ) │ アサヒビール
http://www.asahibeer.co.jp/shochulab/
なにがどうなるのやらよくわかりませんが、
焼酎は嫌いではない私なので、
ちょっと味見に行ってきたいと思います。
あと、会場が有名な金のオブジェのある建物なので、
これはどうしても行かねば!的な気分。

この記事に言及しているこのブログ内の記事
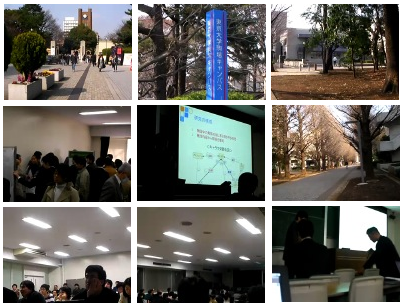
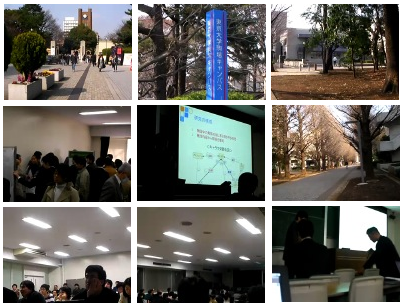
今日から20日まで、東京大学駒場キャンパスで
言語処理学会第14回年次大会の本会議です。
- 第14回年次大会ホームページ
http://nlp2008.anlp.jp/
-- 本会議開催日: 2008年3月18日(火)〜3月20日(木)
今日は午後のセッションを聴講。
セッションD2の「情報抽出」に関する発表をきいていました。
画像キーワード、意見表明表現のバリエーション、
登場人物間関係、文体情報、商品属性情報、などの抽出の話がありました。

- 言語処理学会第14回年次大会(NLP2008)本会議プログラム
http://nlp2008.anlp.jp/program.html
なおこのセッションの会場となった教室はソフトバンクケータイは圏外。
e-mobile は入ったので、Mac 経由でインターネット共有
(アクセスポイント名は ebiebi、パスワードは無し)。
ということで明日以降、ebiebi を見かけたら自己責任でご自由に
ご利用くださいませ>参加者のみなさん。
追記080320: 会場の様子を伝えるためのムービーをアップしたのでどうぞ。
言語処理学会第14回年次大会 (YouTube)
言語処理学会第14回年次大会の本会議です。
- 第14回年次大会ホームページ
http://nlp2008.anlp.jp/
-- 本会議開催日: 2008年3月18日(火)〜3月20日(木)
今日は午後のセッションを聴講。
セッションD2の「情報抽出」に関する発表をきいていました。
画像キーワード、意見表明表現のバリエーション、
登場人物間関係、文体情報、商品属性情報、などの抽出の話がありました。

- 言語処理学会第14回年次大会(NLP2008)本会議プログラム
http://nlp2008.anlp.jp/program.html
なおこのセッションの会場となった教室はソフトバンクケータイは圏外。
e-mobile は入ったので、Mac 経由でインターネット共有
(アクセスポイント名は ebiebi、パスワードは無し)。
ということで明日以降、ebiebi を見かけたら自己責任でご自由に
ご利用くださいませ>参加者のみなさん。
追記080320: 会場の様子を伝えるためのムービーをアップしたのでどうぞ。
言語処理学会第14回年次大会 (YouTube)
第6回 YANS懇親会
2008-03-18-3
言語処理学会第14回年次大会本会議[2008-03-18-2]の
初日の夜に渋谷で「第6回 YANS懇親会」が開催されました。
これは、自然言語処理技術の若手研究者のための集まりです。
今回は参加者が70名以上いてかなり大掛かりでした。
幹事の岡野原さん、お疲れさまでした。

その後、二次会として、関根先生系の飲み会に合流。

おつかれさまでしたー!
初日の夜に渋谷で「第6回 YANS懇親会」が開催されました。
これは、自然言語処理技術の若手研究者のための集まりです。
今回は参加者が70名以上いてかなり大掛かりでした。
幹事の岡野原さん、お疲れさまでした。

その後、二次会として、関根先生系の飲み会に合流。

おつかれさまでしたー!
この記事に言及しているこのブログ内の記事
PlotKit を使った Perl CGI の雛形
2008-03-18-4
[Programming]
PlotKit[2007-12-26-2]を使ってJavaScriptでグラフ表示するCGIの雛形。
あとで使うためにコードごと公開しておきます。
好きに使ってください。添削歓迎。
雛形なので、フォームに何を入力しても変化はありません。あしからず。
実行結果はこちらから → http://chalow.net/misc/plotkit.cgi
ソースコード:
ref.
- [を] HTML::Template から Template Toolkit に乗り換える準備
[2008-02-21-2]
- [を] PlotKit でグラフを作成[2007-12-26-2]
- グラフを作成するjavascript「PlotKit」
http://www.skuare.net/test/chart.html
JSコード部分はここのをベースに。
追記080319: 修正第一回。loop.count の使用、layout.style の指定など。
あとで使うためにコードごと公開しておきます。
好きに使ってください。添削歓迎。
雛形なので、フォームに何を入力しても変化はありません。あしからず。
実行結果はこちらから → http://chalow.net/misc/plotkit.cgi
ソースコード:
#!/usr/bin/perl -T
use strict;
use warnings;
use Template;
use CGI;
use utf8;
use Encode;
use open ':utf8';
binmode STDIN, ":utf8";
binmode STDOUT, ":utf8";
my $q = new CGI;
print $q->header(-charset => "UTF-8");
my $key = decode('utf-8', $q->param('key') || "");
my $style = $q->param('style') || "pie";
my $r_ref;
### vvvvv
$r_ref = [
{label => "ハロー", val => 10},
{label => "foo", val => 20},
{label => "bar", val => 15},
];
### ^^^^^
my $tt = Template->new() || die $Template::ERROR, "\n";
my $vars = {
r_ref => $r_ref,
key => $key,
style => $style,
};
$tt->process(\*DATA, $vars) || die $tt->error(), "\n";
__END__
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>plotkit-cgi</title>
<script type="text/javascript" src="/js/mochikit/MochiKit.js"></script>
<script type="text/javascript" src="/js/plotkit/Base.js"></script>
<script type="text/javascript" src="/js/plotkit/Layout.js"></script>
<script type="text/javascript" src="/js/plotkit/Canvas.js"></script>
<script type="text/javascript" src="/js/plotkit/SweetCanvas.js"></script>
<script type="text/javascript" src="/js/plotkit/excanvas.js"></script>
</head>
<body>
<h1>plotkit-cgi</h1>
<form method="get">
<input type="text" name="key" value="[% key %]" size="80" />
<br />
[% FOR item = [ 'pie', 'bar', 'line' ] %]
<input type="radio" name="style" value="[% item %]"
[% IF style == item %]checked[% END %]>[% item %]
[% END %]
<input type="submit" value="go" />
</form>
<script type="text/javascript">
var options = {
"IECanvasHTC": "/js/plotkit/iecanvas.htc",
"colorScheme": PlotKit.Base.palette(PlotKit.Base.baseColors()[0]),
"padding": {left: 0, right: 0, top: 10, bottom: 30},
"xTicks": [[% FOR r_ref %]{v:[% loop.count - 1 %], label:"[% label %]"},
[% END %]],
"axisLabelFontSize": 14,
"drawYAxis": false
};
function drawGraph() {
var layout = new PlotKit.Layout("[% style %]", options);
layout.addDataset("sqrt", [[% FOR r_ref %][[% loop.count - 1 %],[% val %]],
[% END %]]);
layout.evaluate();
var canvas = MochiKit.DOM.getElement("graph");
var plotter = new PlotKit.SweetCanvasRenderer(canvas, layout, {});
plotter.render();
}
MochiKit.DOM.addLoadEvent(drawGraph);
</script>
<div><canvas id="graph" height="300" width="300"></canvas></div>
</body>
</html>
ref.
- [を] HTML::Template から Template Toolkit に乗り換える準備
[2008-02-21-2]
- [を] PlotKit でグラフを作成[2007-12-26-2]
- グラフを作成するjavascript「PlotKit」
http://www.skuare.net/test/chart.html
JSコード部分はここのをベースに。
追記080319: 修正第一回。loop.count の使用、layout.style の指定など。
この記事に言及しているこのブログ内の記事
たつをの ChangeLog
Powered by chalow