先日このブログで紹介した、アマゾンの Kindle 書籍ページに価格推移グラフを直接表示する Chrome 拡張機能「キセッペ (Kiseppe)」が正式リリースとなりました。
本日 (3/16) から Chrome ウェブストアで一般公開されています。ストア内の Kiseppe のページへ行ってインストールして使ってみてください。ぜひ!

(この章は 3/19 に書きました)
本日 (3/16) から Chrome ウェブストアで一般公開されています。ストア内の Kiseppe のページへ行ってインストールして使ってみてください。ぜひ!

キセッペとは
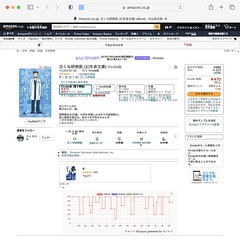
- アマゾンの Kindle 本ページに価格推移グラフを直接表示します
- その Kindle 本がセール対象作品の場合はキンセリにあるセールまとめページへのリンクを表示します
- 日本のアマゾンのサイト (amazon.co.jp) にある Kindle 本のみが対象です (例)
- 価格推移グラフもセールリンクも、データがある場合にのみ表示されます
- Keepa の Kindle 本版みたいなものです (Keepa はなぜか Kindle 本は未対応)
マネタイズについて
- キセッペの仕組み上、アマゾンのアフィリエイトコードを仕込むことはできないため、作者の私にはダイレクトな収入はありません
- グラフの下にキンセリへのリンクを表示しているので、気が向いた人がたどってくれればリンク先でアフィリ収入につながるかも、と言った感じ

- キンセリへ来てくれる人はたぶん1%にも満たないと思うので、マネタイズはかなり弱めです
- Keepa 並に認知されればキンセリへの宣伝効果が期待できる!(これを目指す)
Chrome ウェブストアの審査について
- Chrome ウェブストアへの公開申請を出して、2回リジェクトされて、3度目の正直でやっとOK
- コードうんぬんではなく、manifest.json の書き方の問題でした
- 1回目の reject
違反: 提供されているメタデータと確認された機能の間に関連性がありません。
・"Title"
- パッケージタイトル("name" in manifest.json)が「キセッペ Kiseppe」だった
- 確かにこれじゃあ何をするものなのか謎
- 「Kiseppe - Price Chart for Amazon Japan Kindle」にする (45文字制限ギリギリ)
- 2回目の reject
違反: 次の権限をリクエストしていますが使用していません。
activeTab
scripting
修正方法: 上記の権限を削除します
- manifest.json の "permissions" まわりが分かってなかった
- 修正して再申請して無事に通った
- この reject では言及されてないが、ついでに言うと、リモートコードもよく分かっていない
- Kiseppe は iframe を挿入してグラフを表示しているんだけど、これはリモートコードではないみたい
Safari 機能拡張について
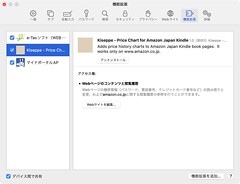
- Xcode で Chrome 拡張機能を Safari 機能拡張にしてみた
- この手順で macOS safari で Kiseppe を動かすことはできた
- 図


- どうやって配布するのかなど不明点が多いので某SNSで質問してみた
今日初めて Xcode いじったレベルの初心者です。
自作の Chrome 拡張機能を Xcode で変換して Safari で使えるようになったのですが、これを他の人に手軽に使ってもらうとしたらどうすれば良いのでしょうか。
Xcode を入れてもらうか、App Store に登録するかしないとダメ?
- 結論: Xcode を入れてもらうか、App Store に登録するかしないとダメっぽい
- iPhone で使ってみたいのでそのうちやるかも
- iOS のアマゾンアプリでは Kindle 本が購入できないので、Webブラウザで Kindle のページを見ることが多い
- そこにグラフが出るっていうなら使いたい人もいそう
Firefox 拡張機能について
- 2023年3月19日に Firefox 拡張機能も公開されました
- Firefox をお使いの方はぜひお試しくださいませ
- Kiseppe - Kindle Price Chart – 🦊 Firefox (ja) 向け拡張機能を入手
- 一般公開までの道のり
- コードは Chrome 拡張機能と同じ (github にあるやつ) なので比較的楽でした
- Firefox では Chrome のときにはなかった「iframe に埋め込むページの height がうまく取れないことがある」という問題あり
- その場しのぎの対処済み、根本的な解決は後日
- memo: ChangeLog:2023-03-19
(この章は 3/19 に書きました)
関連サイト
- キセッペ (キンセリのChrome拡張機能) : キンドル書籍ページに価格推移グラフを直接表示
キセッペ (Kiseppe) とは、Kindle セール情報サイト「キンセリ」のブラウザ拡張機能です。
キセッペはアマゾンのキンドル書籍ページに価格推移グラフを直接表示します(データがあれば)。 また、セール対象作品の場合はキンセリのセールまとめページへのリンクも表示します(データがあれば)。
- キセッペの公式ページです
- yto/kiseppe: Chrome Extension : Price Hitory Graph for Japanese Amazon Kindle Books (github)
- 最新のコードは github にあります
- 最新機能を一早く使ってみたい方はどうぞ
- github からインストールする方法はキセッペ公式ページで解説しています
- Firefox 拡張機能もここにある同じコードです
- キンセリのChrome拡張機能「キセッペ」をこの週末に作りました![2023-03-12-1]
Amazon の商品ページ(Kindle 書籍)に価格推移グラフが出たりします。
keepa の Kindle 版といったところです。
なぜか、keepa は Kindle 作品は対象外なんですよね。
そこの隙間を埋められたらと思います。
- キンセリ(Kindleセール情報まとめリストを1時間ごとに更新)
- キセッペの価格推移グラフはキンセリのデータを使用しています
参考
この記事に言及しているこのブログ内の記事
- 【ありがとう】Kindleセール情報まとめサイト「キンセリ」が8周年! (2024-01-18)
- アマゾンの Kindle ページに価格推移グラフや割引情報を表示するブラウザ拡張機能「キセッペ (Kiseppe) 2.0」が正式にリリースされました (2023-11-01)
- ブラウザ拡張機能「キセッペ」の Version 2.0 の Firefox 版が正式リリースされました! (2023-10-31)
- キセッペ (Kiseppe) version 2 のα版を公開! (2023-10-15)
- 【ヲハニュース 2023年4月27日号】keepa がキンドル本に対応したがポイント還元は未対応、消えた「平成の職業」、AIお天気お姉さん、など (2023-04-27)
- キンセリのChrome拡張機能「キセッペ」をこの週末に作りました! (2023-03-12)
