テーブルをソートできるようにするjsライブラリ table sorting をまともに使えるようにする
2007-09-25-5
[Programming]
「テーブルをソートできるようにするjsライブラリ-table sorting[to-R]」
(http://blog.webcreativepark.net/2007/09/24-172811.html) より、
table の tr を td の内容でソートする JavaScript ライブラリ。
- Sortable Table JavaScript: Sort your tables easily! - Joost de Valk
http://www.joostdevalk.nl/code/sortable-table/
試してみると分かるんだけど([to-R]の記事に「はてブ」している人は
100人以上いるけど、そのうちどれくらいの人が試したのかなあ)、
日付とか桁の違う数字とかだとうまくソートできない。
例えば、 3,10,2 を昇順にしても 2,3,10 にならず、10,2,3 になる。
つまり、「文字列」としてしかソートできない。
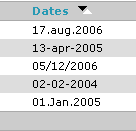
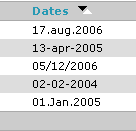
そもそもオフィシャルサイトの Example table の Dates すら
まともにソートされない。
これ、まったくもって日付順じゃないから。

(http://www.joostdevalk.nl/code/sortable-table/)
コード (sortable.js, Version 1.5.7) を見ると、
数字のときや日付のとき専用のソート用比較関数があるんだけど、
残念ながらバグがあって呼ばれていない。
結論だけ言うと、
ts_resortTable() の中の「var i = 0;」を「var i = 1;」にすれば
まともに動くようになるよ。応急処置。
追記070926: 本格的に修正されたみたいでありがたし。やったね!
- table sortingのバグとか直してみた[to-R]
http://blog.webcreativepark.net/2007/09/26-024416.html
注意点は、呼び出し元のHTMLファイルの文字コードが utf-8 じゃないと
(meta での指定が utf-8 じゃないと)numeric のソートがおかしいまま
なこと(「円」の処理をしてるからね)。まあ、「charset=iso-8859-1
の英文 HTML にこれを読み込んじゃったよ!」みたいなレアなケース
くらいでしか問題ならないから、気にしなくてもよさげ。
(どうしても気になる人は、コードに直接書かれた「円」の代わりに
「(\u5186)」を使えば良いかと。
ref. http://0xcc.net/blog/archives/000184.html)
(http://blog.webcreativepark.net/2007/09/24-172811.html) より、
table の tr を td の内容でソートする JavaScript ライブラリ。
- Sortable Table JavaScript: Sort your tables easily! - Joost de Valk
http://www.joostdevalk.nl/code/sortable-table/
試してみると分かるんだけど([to-R]の記事に「はてブ」している人は
100人以上いるけど、そのうちどれくらいの人が試したのかなあ)、
日付とか桁の違う数字とかだとうまくソートできない。
例えば、 3,10,2 を昇順にしても 2,3,10 にならず、10,2,3 になる。
つまり、「文字列」としてしかソートできない。
そもそもオフィシャルサイトの Example table の Dates すら
まともにソートされない。
これ、まったくもって日付順じゃないから。

(http://www.joostdevalk.nl/code/sortable-table/)
コード (sortable.js, Version 1.5.7) を見ると、
数字のときや日付のとき専用のソート用比較関数があるんだけど、
残念ながらバグがあって呼ばれていない。
結論だけ言うと、
ts_resortTable() の中の「var i = 0;」を「var i = 1;」にすれば
まともに動くようになるよ。応急処置。
追記070926: 本格的に修正されたみたいでありがたし。やったね!
- table sortingのバグとか直してみた[to-R]
http://blog.webcreativepark.net/2007/09/26-024416.html
注意点は、呼び出し元のHTMLファイルの文字コードが utf-8 じゃないと
(meta での指定が utf-8 じゃないと)numeric のソートがおかしいまま
なこと(「円」の処理をしてるからね)。まあ、「charset=iso-8859-1
の英文 HTML にこれを読み込んじゃったよ!」みたいなレアなケース
くらいでしか問題ならないから、気にしなくてもよさげ。
(どうしても気になる人は、コードに直接書かれた「円」の代わりに
「(\u5186)」を使えば良いかと。
ref. http://0xcc.net/blog/archives/000184.html)
