Firefoxを使い始めた
2006-03-03-2
[Software]
Firefoxを使い始めた。<http://www.mozilla-japan.org/>
今まではなんか重くてイライラうんざりして、結局表示確認程度にしか使っ
ていなかったのですが、ちょっと1.5を試してみたらかなーり軽くなってて、
こりゃ IE6 より速いかも、てなわけで、ちょっと使い込もうかと。
(速く感じたのはバージョンの違いじゃなく、環境がちょっと変わったの
が要因かもしれないですが…)
Extention いろいろ:
IE の RakuCopy に代わるものとして、Copy URL+ を入れた。
- mozdev.org - copyurlplus: index
<http://copyurlplus.mozdev.org/>

(追記080208: CopyURL+ よりも Make Link がおすすめ[2008-02-08-1])
IE のはてなツールバーの代わりにこれ。
- Hatenabar(Firefox Extension)
<http://www.hatena.ne.jp/tool/firefox>

タブのプレビュー。ちらっとのぞき見。しかし人の目を気にする必要あり?
- Ted's Mozilla page - Tab Preview
<http://ted.mielczarek.org/code/mozilla/tabpreview/>

「このページを IE で開く」
- Mozilla Update :: Extensions -- More Info:IE View - All Releases
<https://addons.mozilla.org/extensions/moreinfo.php?id=35>

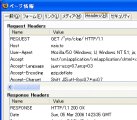
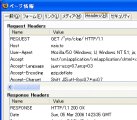
Headersが見れる!これは開発に便利!(IE にも同じようなのあるそう)
- mozdev.org - livehttpheaders: index
<http://livehttpheaders.mozdev.org/>

HTMLタグが見やすく! デバグ用CSS "debug.css"[2005-03-25-3]みたいに。
- View Rendered Source Chart (Firefox Extension)
<http://jennifermadden.com/scripts/ViewRenderedSource.html>

やっぱWeb系のデバグにはFirefox必須すか。
しかしExtension入れた後にいちいち起動しなおさなきゃならんのは面倒。
ref. スラッシュドット ジャパン | なぜFirefoxは日本では普及しないのか
<http://slashdot.jp/askslashdot/article.pl?sid=06/03/02/1519244>
今まではなんか重くてイライラうんざりして、結局表示確認程度にしか使っ
ていなかったのですが、ちょっと1.5を試してみたらかなーり軽くなってて、
こりゃ IE6 より速いかも、てなわけで、ちょっと使い込もうかと。
(速く感じたのはバージョンの違いじゃなく、環境がちょっと変わったの
が要因かもしれないですが…)
Extention いろいろ:
IE の RakuCopy に代わるものとして、Copy URL+ を入れた。
- mozdev.org - copyurlplus: index
<http://copyurlplus.mozdev.org/>

(追記080208: CopyURL+ よりも Make Link がおすすめ[2008-02-08-1])
IE のはてなツールバーの代わりにこれ。
- Hatenabar(Firefox Extension)
<http://www.hatena.ne.jp/tool/firefox>

タブのプレビュー。ちらっとのぞき見。しかし人の目を気にする必要あり?
- Ted's Mozilla page - Tab Preview
<http://ted.mielczarek.org/code/mozilla/tabpreview/>

「このページを IE で開く」
- Mozilla Update :: Extensions -- More Info:IE View - All Releases
<https://addons.mozilla.org/extensions/moreinfo.php?id=35>

Headersが見れる!これは開発に便利!(IE にも同じようなのあるそう)
- mozdev.org - livehttpheaders: index
<http://livehttpheaders.mozdev.org/>

HTMLタグが見やすく! デバグ用CSS "debug.css"[2005-03-25-3]みたいに。
- View Rendered Source Chart (Firefox Extension)
<http://jennifermadden.com/scripts/ViewRenderedSource.html>

やっぱWeb系のデバグにはFirefox必須すか。
しかしExtension入れた後にいちいち起動しなおさなきゃならんのは面倒。
ref. スラッシュドット ジャパン | なぜFirefoxは日本では普及しないのか
<http://slashdot.jp/askslashdot/article.pl?sid=06/03/02/1519244>
この記事に言及しているこのブログ内の記事
