CSS バッドノウハウ
2004-12-10-4
IEでもMozillaでも同じに見えるWebページを作るとなるとそれはもうバッドノウハウの嵐です。
IE だと div や td の高さは、フォントサイズ指定にひきずられがち。
だから、height だけでなく font-size も指定しておくのが吉。
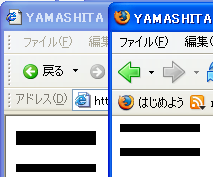
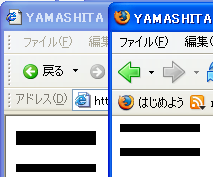
以下のコードを IE と Mozilla で見比べてみてください。

Asamasel の配信用広告ボックス作成で得たバッドノウハウですが、多分広く知られているものだと思います。まあしかし疲れますね。
IE だと div や td の高さは、フォントサイズ指定にひきずられがち。
だから、height だけでなく font-size も指定しておくのが吉。
以下のコードを IE と Mozilla で見比べてみてください。
左がIEで右がMozilla(Firefox)。<div style="width:80;height:8px;background-color:red"></div> <p/> <div style="width:80;height:8px;font-size:6px;background-color:red"> </div>

Asamasel の配信用広告ボックス作成で得たバッドノウハウですが、多分広く知られているものだと思います。まあしかし疲れますね。
この記事に言及しているこのブログ内の記事
