189 件 見つかりました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 [ 次へ ]

- 言語処理学会第31回年次大会(NLP2025)
- 2025年3月10~14日
- 会場:出島メッセ長崎
概要
3月10日に長崎入り。スポンサーイブニングに参加。
3月11日の発表を見たり、スポンサーブースでの説明。
3月12日は総会。終了後東京に戻る。
大会の様子
スポンサーイブニング(3月10日夜)の様子。

その他の大会・会場の写真はあまり撮ってませんでした。
宿泊
長崎くんちで有名な諏訪神社近くの「長崎諏訪ステーションホテル」に宿泊。


Wi-Fi は下り 20〜30Mbps くらいでちょっと遅めではありました。
交通機関
東京からは飛行機往復。
長崎空港からはリムジンバス。

あとは路面電車と徒歩。
路面電車大好き!
食事
1日目は、飛行機乗る前に羽田空港のマクドナルド、夜はレセプションで軽く飲食、ホテルでおつまみとビールなど。
2日目は、朝は喫茶ミレーでモーニング、昼は天天有でちゃんぽん、夜はマーチンカフェでポークカツレツ。
3日目は、朝はホテルの部屋で前日セブンイレブンで買ったマンハッタン(九州ローカル?)、昼は言語処理学会の総会で出た中華弁当。
観光
めがね橋などの石橋、亀山社中、風頭公園、くらいかな。
出島やグラバー園や平和公園は前回来たときに行ったので今回は行かず。
関連記事
マッシュアップ的な開発コンテストである「ヒーローズ・リーグ」。
前身のマッシュアップアワードから通算で20回目です。
腕に覚えのある方は何か作ってみては?
弊社からはテキスト解析 Web API を利用した作品にも賞を出すことになってます。ということで、オンラインLT会で「テキスト解析 Web API」の紹介をしてきました。
配信の録画動画はこちらです:
「テキスト解析 Web API」に興味を持たれた方にはこちらのサイトがおすすめです。入門から応用までさまざまなドキュメントがそろっています。
また、当ブログでは去年軽めの紹介記事を書いています。
そういえばマッシュアップアワード4と5のときにこういう API 紹介プレゼンをしていました。MA4 (2008) のときは「テキスト解析 Web API」の古いバージョンの紹介、MA5 (2009) のときは「ショッピング API」のコンテンツマッチの仕組みの紹介。
前身のマッシュアップアワードから通算で20回目です。
腕に覚えのある方は何か作ってみては?
弊社からはテキスト解析 Web API を利用した作品にも賞を出すことになってます。ということで、オンラインLT会で「テキスト解析 Web API」の紹介をしてきました。
配信の録画動画はこちらです:
「テキスト解析 Web API」に興味を持たれた方にはこちらのサイトがおすすめです。入門から応用までさまざまなドキュメントがそろっています。
また、当ブログでは去年軽めの紹介記事を書いています。
そういえばマッシュアップアワード4と5のときにこういう API 紹介プレゼンをしていました。MA4 (2008) のときは「テキスト解析 Web API」の古いバージョンの紹介、MA5 (2009) のときは「ショッピング API」のコンテンツマッチの仕組みの紹介。

- 言語処理学会第30回年次大会(NLP2024)
- 2024年3月11~15日
- 会場:神戸国際会議場
概要
3月11日に神戸入り。
スポンサーイブニングに参加。
3月12日の午前にポスター発表。
午後からはスポンサーブースで説明&案内。
3月13日は総会と理事会。
終了後東京に戻る。
宿泊
三宮駅近くの「相鉄フレッサイン」に宿泊。
滞在中はスタッフに誰一人も会いませんでした。
立地が良い上に、室内も不満なし(ちょっと狭く感じたくらい)。
Wi-Fi は下り 60〜90Mbps くらいでぜんぜん問題なし。
交通機関
品川から神戸の往復は新幹線。
往路は富士山がきれいでした (ref. [2024-03-11-1])。
ホテルから会場へはポートライナーで10分ほど。
混む時間帯はそれなりに人が多いが乗れないほどでもなかったです。
ポートライナーの中に学会の案内がありました。

食事
神戸または関西ローカルのチェーン店、本店が神戸にある店に限定。
東京では見かけないお店を選びました。
ドンク 三宮本店。2階のカフェでやたら美味しいサンドイッチ(カスクートセット)。

ぎょうざの店 ひょうたん ミント神戸店。初日のスポンサーイブニング終了後、三宮に戻りさくっと一人飲み。

ホリーズカフェ 三宮駅前店。関西ローカルのカフェチェーンで店内がかなり広い。モーニングセットを頼みました。コーヒーが私好み!

かつ丼 吉兵衛 旭通店。神戸発祥のかつ丼専門店。サブメニューにそうめんがあり、物珍しくて注文。もちもちしてて、出汁も良い。カツ丼はカツ自体にしっかり味がついてて食欲そそる。

デリカフェキッチン 三宮店。JR西日本が運営する駅カフェチェーン。店内広い。550円のモーニングセットがボリューミーで良い。コーヒーはなんというかミルク前提の味かな。

神戸ラーメン 第一旭 三宮本店。第一旭の暖簾分け神戸ローカルチェーン、なのかな。Bラーメンのランチセット。チャーシューたくさん。コショウが効いてる。夕食いらなくなるレベル。グッド!

その他
不動産に貼ってあったやつ。「小走り7分」というツッコミ待ち表記。

神戸滞在中、別途オンラインミーティングがあったので三宮の NewWork に行ったりもしました。全国どこでも変わらずな感じでした。安心感あり。
エスカレーターが東京と違って左空けだったので最初は戸惑いました。
この記事に言及しているこのブログ内の記事
2023年の春ごろ、Yahoo!デベロッパーネットワークのテキスト解析 Web API がひっそりと CORS 対応しました。簡単に言うと、ブラウザで開いたウェブページから直接 Web API を叩けるようになった、ということです。

テキスト解析 Web API の CORS 対応の概略は10月に LINEヤフー Tech Blog に書きました。概略というか単なるサンプルプログラム紹介です。Ajax な HTML ページや Chrome 拡張機能などの簡単なサンプルプログラムがあります。
もう一本、11月に LINEヤフー Tech Blog に書いた記事。サンプルプログラムから少しだけ踏み込んだサンプルプログラム(強)を紹介した記事です。テキスト解析 Web API の「校正支援」機能を使って、HTML ファイル一つで校正支援ツールを実現しています。
ついでに再紹介。9月にリニューアルした個人サイト「テキスト変換(笑)」でも CORS 対応したテキスト解析 Web API を使っていますよ。
ということで、Yahoo!デベロッパーネットワークのテキスト解析 Web APIをぜひご利用ください。
/
API! API!
CORS! CORS!
\

テキスト解析 Web API の CORS 対応の概略は10月に LINEヤフー Tech Blog に書きました。概略というか単なるサンプルプログラム紹介です。Ajax な HTML ページや Chrome 拡張機能などの簡単なサンプルプログラムがあります。
- テキスト解析 Web API を JavaScript から直接使う( API が CORS に対応しました) (LINEヤフー Tech Blog)
最近のことですが、Yahoo!デベロッパーネットワークのテキスト解析 Web API の CORS(Cross-Origin Resource Sharing)対応が完了しました。 CORS についてはここでは解説はしませんが、本稿の観点からざっくり説明すると「別ドメインにあるウェブページ内の JavaScript プログラムからテキスト解析 Web API に直接アクセスして利用できるようになった」ということです。
本稿では、サンプルコードでウェブページからテキスト解析 Web API に直接アクセスする方法を説明していきます。応用例として、Google Chrome 拡張機能のサンプルも紹介します。
もう一本、11月に LINEヤフー Tech Blog に書いた記事。サンプルプログラムから少しだけ踏み込んだサンプルプログラム(強)を紹介した記事です。テキスト解析 Web API の「校正支援」機能を使って、HTML ファイル一つで校正支援ツールを実現しています。
- 1つの HTML ファイルだけで完結する校正支援ツールの作り方 (LINEヤフー Tech Blog)
そのテキスト解析 Web API の機能の一つである「校正支援」は日本語文章の品質チェック(校正)を支援するもので、文字の入力ミス、言葉の誤用、わかりにくい表記、不適切な表現などが使われていないかをチェックして、指摘します(内部の辞書データをベースとしているため完全なものではないことをご承知おきください)。
この校正支援機能のサンプルプログラムとして「HTML ファイル1つだけで完結する校正支援ツール」を作ったので紹介します。入力されたテキストに対する校正指摘をわかりやすく表示し、指摘箇所へのアクションを簡単に行える UI を持ち、特別なアプリやサーバを用意する必要がなく、Web ブラウザさえあれば今日からすぐに使える校正支援ツールとなっております。
- はてなブックマークでそこそこバズりました。
- 私の github pages にこの記事で紹介したデモ(動く!)を置いてます
ついでに再紹介。9月にリニューアルした個人サイト「テキスト変換(笑)」でも CORS 対応したテキスト解析 Web API を使っていますよ。
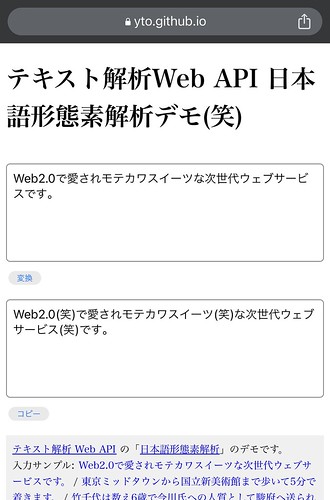
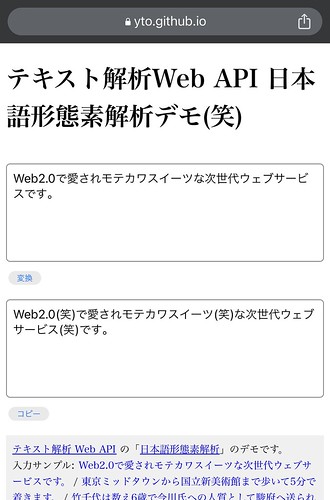
- テキスト解析 Web API 日本語形態素解析デモ(笑)
- テキスト変換(笑)を堂々リニューアル公開(笑)[2023-09-07-1]
テキスト解析 Web API は最近 CORS 対応されまして、ブラウザで表示されるWebページの中から直接 API を呼び出して使えるようになったのです。自分のサーバに一切の負荷がかからないのがありがたいです。
ということで、Yahoo!デベロッパーネットワークのテキスト解析 Web APIをぜひご利用ください。
/
API! API!
CORS! CORS!
\
この記事に言及しているこのブログ内の記事
今から約16年前に公開した「テキスト変換(笑)」ですが、このたびリニューアル公開しました!
新版はこちらです。

テキストを入力して変換すると、ときどき「(笑)」が挿入された不謹慎でイラッとする文章ができあがります。どうぞご利用ください(笑)
旧版は形態素解析に MeCab を使っていましたが、新版は Yahoo!デベロッパーネットワーク の テキスト解析 Web API の「日本語形態素解析」機能を使っています。
テキスト解析 Web API は最近 CORS 対応されまして、ブラウザで表示されるWebページの中から直接 API を呼び出して使えるようになったのです。自分のサーバに一切の負荷がかからないのがありがたいです。
新版はこちらです。

テキストを入力して変換すると、ときどき「(笑)」が挿入された不謹慎でイラッとする文章ができあがります。どうぞご利用ください(笑)
- 入力例:
Web2.0で愛されモテカワスイーツな次世代ウェブサービスです。
- 出力例:
Web2.0(笑)で愛されモテカワスイーツ(笑)な次世代ウェブサービス(笑)です。
旧版は形態素解析に MeCab を使っていましたが、新版は Yahoo!デベロッパーネットワーク の テキスト解析 Web API の「日本語形態素解析」機能を使っています。
テキスト解析 Web API は最近 CORS 対応されまして、ブラウザで表示されるWebページの中から直接 API を呼び出して使えるようになったのです。自分のサーバに一切の負荷がかからないのがありがたいです。
過去記事
- テキスト変換(笑)
- 旧版, MeCab 使用
- 近いうちにクローズします
- テキスト変換(笑)を堂々公開(笑)[2007-12-02-2]
- 旧版のリリース報告記事
この記事に言及しているこのブログ内の記事
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 [ 次へ ]
たつをの ChangeLogPowered by chalow