たつをの ChangeLog : 2022-02-02
スーパーリロード - キャッシュ無視して強制的にリロードする方法
2022-02-02-1
[Tips]
「CSSファイル書き換え後にページをリロードすると、CSSファイルがキャッシュされちゃって更新されないので、強制的にリロードしたい!」
ということで、ウェブブラウザでキャッシュ無視して強制的にリロードする方法について。
スーパーリロードと呼ぶそうな。
PC/mac の Chrome と Safari だと以下でできるみたい。
iPhone だとスーパーリロード機能はないみたい。
iPhone の Safari だとドメイン単位でのキャッシュクリアができるのでそれで代替か。
[設定]→[Safari]→[詳細]→[Webサイトデータ] でドメイン選んで削除。
クッキーとかいろいろと消えるので注意。
iPhone の Chrome ではドメイン選択どころか全削除しかない。
Chrome→右下の[・・・]→[設定]→[プライバシー]→[閲覧履歴データの削除] で何を消すかを選ぶ。
閲覧履歴、クッキー、保存パスワードなどは消さずに「キャッシュされた画像とファイル」だけ選んで削除すれば、冒頭の問題はなんとかなりそう。
他のサイトの画像キャッシュ消えちゃうけどまあ些細な問題ですし。
ということで、ウェブブラウザでキャッシュ無視して強制的にリロードする方法について。
スーパーリロードと呼ぶそうな。
PC/mac の Chrome と Safari だと以下でできるみたい。
- Shift + 「ブラウザの更新ボタン」
- Shift + Command + R (mac),
- Shift + Control + R (windows)
iPhone だとスーパーリロード機能はないみたい。
iPhone の Safari だとドメイン単位でのキャッシュクリアができるのでそれで代替か。
[設定]→[Safari]→[詳細]→[Webサイトデータ] でドメイン選んで削除。
クッキーとかいろいろと消えるので注意。
iPhone の Chrome ではドメイン選択どころか全削除しかない。
Chrome→右下の[・・・]→[設定]→[プライバシー]→[閲覧履歴データの削除] で何を消すかを選ぶ。
閲覧履歴、クッキー、保存パスワードなどは消さずに「キャッシュされた画像とファイル」だけ選んで削除すれば、冒頭の問題はなんとかなりそう。
他のサイトの画像キャッシュ消えちゃうけどまあ些細な問題ですし。
パワポでスペルチェックの赤い線が出ないようにする方法
2022-02-02-2
[Tips]
zoom ミーティングでパワポ資料で説明するときに、全画面表示(スライドショー)にしたくないときってありますよね。途中でパワポ以外の資料に切り替えることが多いときとか。
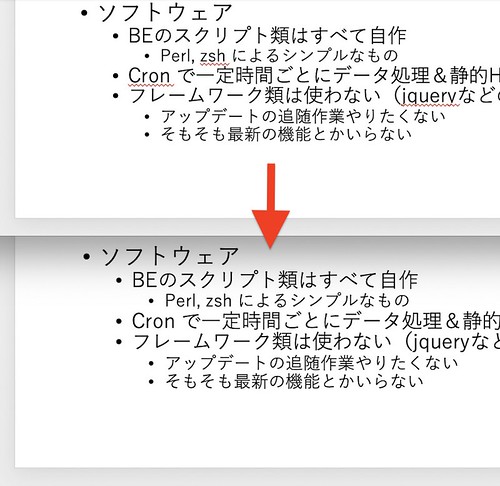
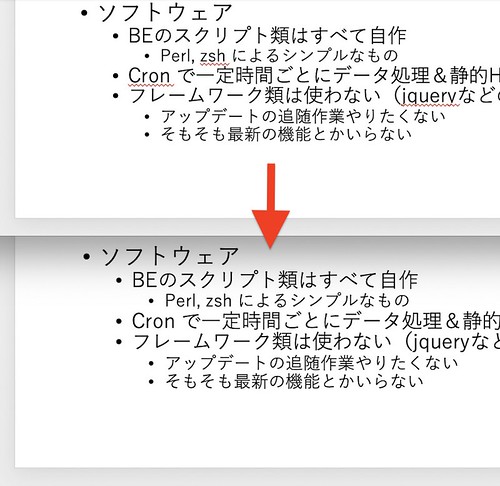
そういうときって、デスクトップ全体をシェアして標準の編集画面を映すのですが、スペルチェックの赤い線が鬱陶しいのですよね。

明からミスなら助かりますが、ファイル名とかIDとか余計なところに赤い線が入ってしまいがち。強調してるわけではないのに、赤いから目がそっちに取られちゃう。
ということで、パワーポイントのスペルチェックの赤線を出さないようにする方法!
バージョンやOSによって少し違うところはあるかもですが、だいたいこんな感じ:
要するに「入力時にスペルチェックを行う」という項目を探してそれをオフにするだけ。
以上!
そういうときって、デスクトップ全体をシェアして標準の編集画面を映すのですが、スペルチェックの赤い線が鬱陶しいのですよね。

明からミスなら助かりますが、ファイル名とかIDとか余計なところに赤い線が入ってしまいがち。強調してるわけではないのに、赤いから目がそっちに取られちゃう。
ということで、パワーポイントのスペルチェックの赤線を出さないようにする方法!
バージョンやOSによって少し違うところはあるかもですが、だいたいこんな感じ:
- Windows: [ファイル]→[オプション]→[文章構成]→[入力時にスペルチェックを行う] をオフ
- macOS: [環境設定]→[入力時にスペルチェックを行う] をオフ
要するに「入力時にスペルチェックを行う」という項目を探してそれをオフにするだけ。
以上!
たつをの ChangeLog
Powered by chalow