たつをの ChangeLog : 2017-11-04
「MESH」から通知をイントラネットのサービスへ飛ばしたい。
例えば、物理ボタン(ボタンタグ)を押したら社内チャットに通知したい。
もちろんセキュリティの問題で社内のシステムに外部からアクセスすることはできない。
ということで

無事動きました。
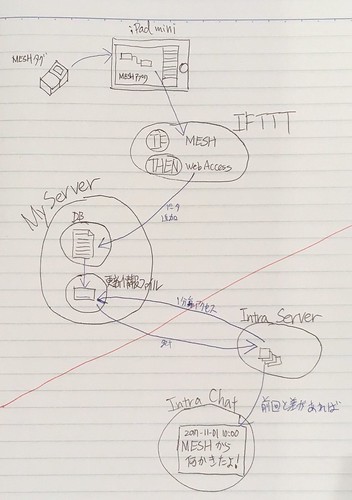
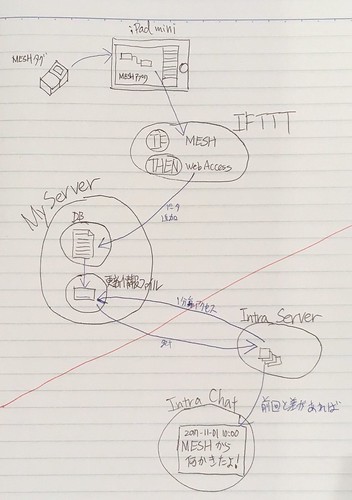
全体図:

例えば、物理ボタン(ボタンタグ)を押したら社内チャットに通知したい。
もちろんセキュリティの問題で社内のシステムに外部からアクセスすることはできない。
ということで
- (1) MESHがどこかのサーバへデータを送る
- (2) サーバ側ではそのデータをどこからでもウェブアクセスできる場所に置く
- (3) 社内から一定時間ごとにそこへアクセスして更新あれば社内に通知

- IFTTT準備
- Webhook の準備
- maker_webhooks のページにアクセスして利用登録。
- すると、Service で「Webhooks」が使えるようになる。
- これを使えば何かをきっかけに任意のURLにアクセスできる。
- Webhook の準備
- IFTTT の Applet での設定
- IF: MESH. EventID "webaccess" を MESH から受信したら
- THEN: WebHooks. Make a web request. 後述の社外サーバのCGIへアクセス
- MESH アプリでの設定
- 社外サーバ
- 自分のサーバにテキストファイル1行追加CGIを設置。
- URL中のパラメタで渡したテキスト1行をファイルの最後に追加するだけ。
- 同時に末尾数行からなる「最近追加された数件」ファイルも作る。
- 方針
- 社内サーバから短い間隔で何度もアクセスするのでサーバ負荷を少しでも減らすべく小さいのも用意しておく。
- DropBox 共有ファイルなどでは頻繁アクセスで BAN の心配あって不採用。
- 社内サーバ
- cron で1分ごとにスクリプト起動。
- スクリプト
- 社外サーバの「最近追加された数件」ファイルにを取得。
- 前回のと比較し、変化(追加)があったら社内チャットへその旨を投稿。
無事動きました。
全体図:

関連記事
たつをの ChangeLog
Powered by chalow
