たつをの ChangeLog : 2006-08-18
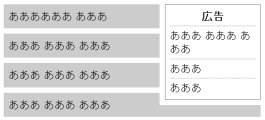
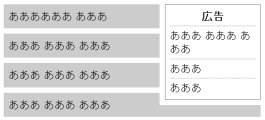
右上フロート広告枠の雛形
2006-08-18-1
[Tips]
自分用メモ。CSSとdiv。Firefox 1.5, IE 6 で確認。

追記060819: Asamasearch[2006-08-18-2]での広告表示に使っています。

追記060820: 各方面から「これはひどい」と言われています。
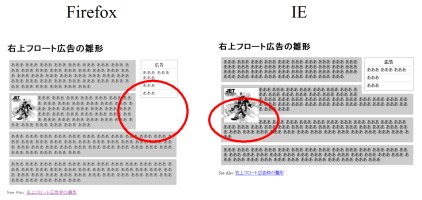
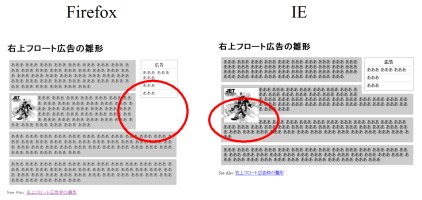
FirefoxでもIEでも同じになるようにと調整してたらぐちゃぐちゃ
になってしまって自分でもかなりうんざりしているのです…。
どうしたら良いでしょうか?
どなたかリファクタリングお願いします!
(1) 2006/08/20 | ecmemo | 1470.net
http://1470.net/user/fuba/2006/08/20#m_78577
br clear=all は、 div class="box" 内に float:left で img などを
置いてたりしたときにIEでおかしくなったので追加した名残です。
紛らわしくてすいません。なんか、こうしないとうまくいかなかったの
でついカッとなってやってしまいました(何か根本的に勘違いしてそう
なのでご指摘下さい)。
background-color:#fff のあたりに…。
(*) そが部 - 空いろのくれよん
http://pico.g.hatena.ne.jp/vantguarde/20060820#1156084397
(*) はてなブックマーク - [を] 右上フロート広告枠の雛形
http://b.hatena.ne.jp/entry/http%3a//nais.to/~yto/clog/2006-08-18-1.html
(2) hil2u.net の Nagashima さんに書いて頂きました。
http://hail2u.net/pub/test/059.html
すごく参考になります!ソースもきれいですっきり。
ちょっと感動。ありがとうございます。
CSS からメモメモ。ためになる!
- MSIE 5/6でフロートした要素のマージンが倍になるバグ対策
ただ、私の意図した通りには表示されません。
一つ目の問題は Firefox で広告ボックスの下にスペースが空いてしまう
こと(図左)。まあこれは我慢できそうです。二つ目の問題は IE で画像
が入ると「Clearing floats」がIEで効かない?(図右)。これはなんと
かして避けたいです…。


<style>
.box {margin:10px;padding:10px;background-color:#ccc;}
.ad_area {float:right;width:180px;padding:0px 10px 10px 10px;
background-color:#fff;}
.ad_inner {border:solid 1px #888;padding:9px;}
.ad_item {border-top:dotted 1px #888;padding-top:5px;margin-top:5px;}
</style>
<div style="margin:100px">
<div class="ad_area">
<div class="ad_inner">
<div style="text-align:center"><b>広告</b></div>
<div class="ad_item">あああ あああ あああ</div>
<div class="ad_item">あああ</div>
<div class="ad_item">あああ</div>
</div>
</div>
<div class="box">あああ あああ あああ</div>
<div class="box">あああ あああ あああ</div>
<div class="box">あああ あああ あああ</div>
<div class="box">あああ あああ あああ</div>
<br clear="all">
</div>
追記060819: Asamasearch[2006-08-18-2]での広告表示に使っています。

追記060820: 各方面から「これはひどい」と言われています。
FirefoxでもIEでも同じになるようにと調整してたらぐちゃぐちゃ
になってしまって自分でもかなりうんざりしているのです…。
どうしたら良いでしょうか?
どなたかリファクタリングお願いします!
(1) 2006/08/20 | ecmemo | 1470.net
http://1470.net/user/fuba/2006/08/20#m_78577
問題点は「広告」をh*に、ad_itemはul/liに、それらによっていらない具体的なご指摘ありがとうございます。ul/li か、なるほど。
クラスが出てくる、br clear=allってなんだよ、style属性いっさい必要
なくね? ぐらいか。
br clear=all は、 div class="box" 内に float:left で img などを
置いてたりしたときにIEでおかしくなったので追加した名残です。
紛らわしくてすいません。なんか、こうしないとうまくいかなかったの
でついカッとなってやってしまいました(何か根本的に勘違いしてそう
なのでご指摘下さい)。
ただ、ぐちゃぐちゃの本質は、セレクタで整理して済む部分ではなく、<div ...><img src="..." (float:left)> ... <br clear="all"></div> <div ...><img src="..." (float:left)> ... <br clear="all"></div> <br clear="all">
background-color:#fff のあたりに…。
(*) そが部 - 空いろのくれよん
http://pico.g.hatena.ne.jp/vantguarde/20060820#1156084397
書き方なら自分内ルールでいいやと思うこのごろ。chepookaさんのコメント:
そしてこれはひどい。。。
FirefoxでもIEのようにFloatさせたやつでマージンとるとその分してないこれか。
側のブロックが削られるように表現されるようにするのは結構面倒なんで
すよね。IEの仕様の方が綺麗な場合があるから(はてブのタグ一覧とか特
にそうだけど)、そうするとこれみたいに白背景でその中の要素にボーダー
組むとかそういう荒業を使わなきゃいけなくなるっていう。そういうのっ
てFFでできるのかしら。
(*) はてなブックマーク - [を] 右上フロート広告枠の雛形
http://b.hatena.ne.jp/entry/http%3a//nais.to/~yto/clog/2006-08-18-1.html
2006年08月20日 hxxk これはひどい, HTML, CSS
突っ込みどころが多すぎるけど多分突っ込まない。文法としては間違って
はいないけど無駄が多いというかCSSの本質を全く無視しているというか。
(2) hil2u.net の Nagashima さんに書いて頂きました。
http://hail2u.net/pub/test/059.html
すごく参考になります!ソースもきれいですっきり。
ちょっと感動。ありがとうございます。
CSS からメモメモ。ためになる!
- MSIE 5/6でフロートした要素のマージンが倍になるバグ対策
body > div.ad_f_r {
margin: 0 10px;
}
- Clearing floats: http://www.quirksmode.org/css/clearing.html ただ、私の意図した通りには表示されません。
一つ目の問題は Firefox で広告ボックスの下にスペースが空いてしまう
こと(図左)。まあこれは我慢できそうです。二つ目の問題は IE で画像
が入ると「Clearing floats」がIEで効かない?(図右)。これはなんと
かして避けたいです…。

Asamasearch (BETA) 公開!
2006-08-18-2
[Asamasearch]
Yahoo! Webサービスを使って、こんな検索サイトを作ってみました。
- Asamasearch http://find.x0.to/as/

現在のバージョンのポイントは「アダルト判定結果の表示」です。
背景がピンクの検索結果がアダルトものです。
多分「ありえない画像検索」(http://778.jugem.jp/?eid=81)と
同じ判定ロジックになっている思います。
とりあえず小惑星「エロス」を動画検索するとこんな感じ。
ピンクの枠がアダルト判定されている動画です(開くときは注意!)。
- エロス : Asamasearch 画像検索
http://find.x0.to/as/t/0/%E3%82%A8%E3%83%AD%E3%82%B9/1/
エコプログラミング(http://ta2o.net/doc/zb/0017.html)の一環で、
激しくキャッシュしているので、インデックス変更があると追随が遅れ、
判定がおかしくなることがあります(もともとのY!の判定エラーもあるの
ですが原因を混同しがち)。リソース負荷も見ながら、キャッシュの
更新期間をなるべく短くして対処するようにします。
アダルト判定だけでなく、今後、さまざまな機能を追加・マッシュアップ
していく予定です。とりあえずは、各検索結果のはてなブックマーク数
表示かな(本家はてな検索は Google ベースになっちゃったしな…)。
(追記060819: はてブ数表示機能追加した!→[2006-08-19-1])
なお、ロゴはここで作りました:
- Web2.0 Logo Creator by Alex P
http://msig.info/web2.php
(via http://www.ideaxidea.com/archives/2006/08/20_3.html)
- Asamasearch http://find.x0.to/as/

現在のバージョンのポイントは「アダルト判定結果の表示」です。
背景がピンクの検索結果がアダルトものです。
多分「ありえない画像検索」(http://778.jugem.jp/?eid=81)と
同じ判定ロジックになっている思います。
とりあえず小惑星「エロス」を動画検索するとこんな感じ。
ピンクの枠がアダルト判定されている動画です(開くときは注意!)。
- エロス : Asamasearch 画像検索
http://find.x0.to/as/t/0/%E3%82%A8%E3%83%AD%E3%82%B9/1/
エコプログラミング(http://ta2o.net/doc/zb/0017.html)の一環で、
激しくキャッシュしているので、インデックス変更があると追随が遅れ、
判定がおかしくなることがあります(もともとのY!の判定エラーもあるの
ですが原因を混同しがち)。リソース負荷も見ながら、キャッシュの
更新期間をなるべく短くして対処するようにします。
アダルト判定だけでなく、今後、さまざまな機能を追加・マッシュアップ
していく予定です。とりあえずは、各検索結果のはてなブックマーク数
表示かな(本家はてな検索は Google ベースになっちゃったしな…)。
(追記060819: はてブ数表示機能追加した!→[2006-08-19-1])
なお、ロゴはここで作りました:
- Web2.0 Logo Creator by Alex P
http://msig.info/web2.php
(via http://www.ideaxidea.com/archives/2006/08/20_3.html)
この記事に言及しているこのブログ内の記事
たつをの ChangeLog
Powered by chalow