たつをの ChangeLog : 2005-03-24
関東リアルタイム花粉情報
2005-03-24-1
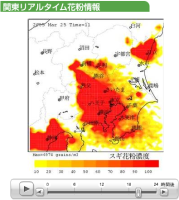
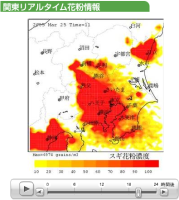
三共株式会社のページにある、1関東リアルタイム花粉情報
<http://www.sankyo.co.jp/healthcare/kahun/realtime/index.html>
(via Mixi日記)

<http://www.sankyo.co.jp/healthcare/kahun/realtime/index.html>
(via Mixi日記)
「リアルタイム花粉情報」では1日のうちどの時間帯に花粉が多いか、少分かりやすい! しかしぼーっと見てるとなんか恐ろしい気がしてきた。
ないかが1時間ごとに予測されるので、日常生活の対策がさらにとりやす
くなりました。

この記事に言及しているこのブログ内の記事
ソーシャルブックマークとネタ元
2005-03-24-2
[WebTool]
ブックマークしたいページがあっても、今使ってるSBSではネタ元ページ
情報が保存されないので、結局ネタ元ページ自体をブックマークすること
にしている。後で整理してBlogるつもりだったらやっぱこの方法か。
実装上リファラ見てネタ元ページ情報を保存できるようにはできると思う
けど、Blogの最新記事一覧からたどっちゃうとリファラがpermlinkのURL
じゃないからよろしくなく、一度個別記事ページに行ってからまたたどら
なきゃならない。それなら今の方法と比べてそれほど嬉しみがない。
それはそうと、はてなツールバーを更新。今さらながら。
<http://www.hatena.ne.jp/info/toolbar>

ブックマークボタンが嬉しい。
こうなるとメインのSBSははてなブックマークになるな。
追記050330: memo.
RakuCopy をいじる方法 <http://dkiroku.com/2005-03-24-9.html>
情報が保存されないので、結局ネタ元ページ自体をブックマークすること
にしている。後で整理してBlogるつもりだったらやっぱこの方法か。
実装上リファラ見てネタ元ページ情報を保存できるようにはできると思う
けど、Blogの最新記事一覧からたどっちゃうとリファラがpermlinkのURL
じゃないからよろしくなく、一度個別記事ページに行ってからまたたどら
なきゃならない。それなら今の方法と比べてそれほど嬉しみがない。
それはそうと、はてなツールバーを更新。今さらながら。
<http://www.hatena.ne.jp/info/toolbar>

ブックマークボタンが嬉しい。
こうなるとメインのSBSははてなブックマークになるな。
追記050330: memo.
RakuCopy をいじる方法 <http://dkiroku.com/2005-03-24-9.html>
この記事に言及しているこのブログ内の記事
JavaScriptでCSSを動的切り替え
2005-03-24-3
[Programming]
「JavaScriptによるCSSの動的切替」のすぐ設置できる簡単なサンプル。
多分説明不要。
設置例: Change CSS

参考:「JavaScript&DHTMLクックブック」[2005-03-23-7]
切り替えじゃなくて、単に CSS を on/off するには styleSheet オブジェ
クトの disabled プロパティを使うのが正統派みたい。
■市瀬裕哉, 福島英児, 望月真琴 / 実践Web Standards Design-Web標準の基本とCSSレイアウト&Tips
■加藤善規, 平澤隆, 両見 英世 / Web標準XHTML+CSSデザイン - クリエイターが身につけておくべき新・100の法則。
多分説明不要。
<link id="basicStyle" rel="stylesheet" href ="diary.css"
type="text/css" />
[...]
</head><body>
[...]
Change CSS
<input type="button" value="diary.css"
onclick="document.getElementById('basicStyle').href=this.value">
<input type="button" value="debug.css"
onclick="document.getElementById('basicStyle').href=this.value">
<input type="button" value="css off"
onclick="document.getElementById('basicStyle').href=''">
設置例: Change CSS

参考:「JavaScript&DHTMLクックブック」[2005-03-23-7]
切り替えじゃなくて、単に CSS を on/off するには styleSheet オブジェ
クトの disabled プロパティを使うのが正統派みたい。
■市瀬裕哉, 福島英児, 望月真琴 / 実践Web Standards Design-Web標準の基本とCSSレイアウト&Tips
■加藤善規, 平澤隆, 両見 英世 / Web標準XHTML+CSSデザイン - クリエイターが身につけておくべき新・100の法則。
この記事に言及しているこのブログ内の記事
わけがわからなくて困ってるミミタコ。
質問的な記事を書いたときにワンポイントで入れようと思って
描いたんだけど埋もれてた。なんかこなれていないので描き直す予定。
 (2004.4)
(2004.4)
<http://mimitako.net/>
質問的な記事を書いたときにワンポイントで入れようと思って
描いたんだけど埋もれてた。なんかこなれていないので描き直す予定。
 (2004.4)
(2004.4)<http://mimitako.net/>
たつをの ChangeLog
Powered by chalow