たつをの ChangeLog : 2008-04-26
「Introduction to Information Retrieval」輪講第六回
2008-04-26-1
[IIR]
「Introduction to Information Retrieval」の輪講の第六回を
開催しました。
- Introduction to Information Retrieval
http://www-csli.stanford.edu/~hinrich/information-retrieval-book.html
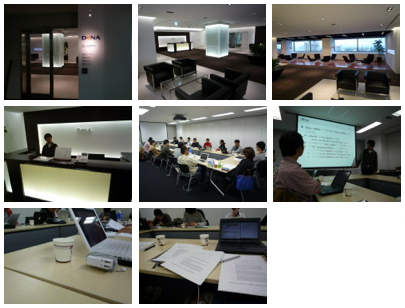
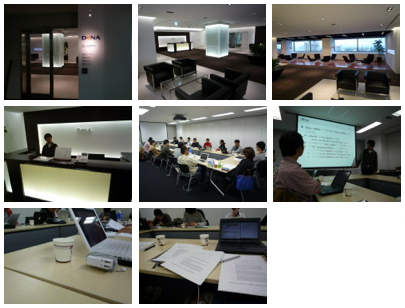
場所は初台にある DeNA 新オフィス12F会議室でした。
ありがとうございました。

今回は第5章「Index compression」でした。
節約術的なベタな圧縮手法がいろいろあって楽しめます。
はさみマークがついているサブセクションは、
難しめだったので軽く流す感じでした。
今回から輪講の時間を3時間に拡張したので、
きちんとまるまる一章を一回で終わらせることができました。
今後もこのペースで行きたいところ。
内容メモ:
- 最初に第4章の復習 by id:naoya
http://d.hatena.ne.jp/naoya/20080427/1209260407
- Heaps' law :
- Zipf's law : ∝
∝ 
- Dictionary-as-a-string
- Variable byte encoding (VB)
- γ encoding (ガンマエンコーディング)
- entropy
開催しました。
- Introduction to Information Retrieval
http://www-csli.stanford.edu/~hinrich/information-retrieval-book.html
場所は初台にある DeNA 新オフィス12F会議室でした。
ありがとうございました。

今回は第5章「Index compression」でした。
節約術的なベタな圧縮手法がいろいろあって楽しめます。
はさみマークがついているサブセクションは、
難しめだったので軽く流す感じでした。
今回から輪講の時間を3時間に拡張したので、
きちんとまるまる一章を一回で終わらせることができました。
今後もこのペースで行きたいところ。
内容メモ:
- 最初に第4章の復習 by id:naoya
http://d.hatena.ne.jp/naoya/20080427/1209260407
- Heaps' law :
- Zipf's law :
- Dictionary-as-a-string
- Variable byte encoding (VB)
- γ encoding (ガンマエンコーディング)
- entropy
ディアボロジンジャー
2008-04-26-2
[FoodDrink]
KIRINから出ている「ディアボロ・ジンジャー」という飲み物
(ソフトドリンク)がお気に入りです。
ショウガを砂糖で甘く煮詰めてソーダで割ったもの。
かなり激しく生姜が効いていて、ピリリ&さわやかです。

半年くらい前には近くのコンビニで扱っていたのですが、
ここ最近見かけなくなっています。
恵比寿駅にある成城石井(スーパー)で売っていたので数本購入。
- ディアボロ・ジンジャー - 煮つめておいしくなったジンジャーのソーダ
http://www.beverage.co.jp/company/news/page/news2007072301.html
(ソフトドリンク)がお気に入りです。
ショウガを砂糖で甘く煮詰めてソーダで割ったもの。
かなり激しく生姜が効いていて、ピリリ&さわやかです。
半年くらい前には近くのコンビニで扱っていたのですが、
ここ最近見かけなくなっています。
恵比寿駅にある成城石井(スーパー)で売っていたので数本購入。
- ディアボロ・ジンジャー - 煮つめておいしくなったジンジャーのソーダ
http://www.beverage.co.jp/company/news/page/news2007072301.html
この記事に言及しているこのブログ内の記事
Internet Speed Checker を書き直した
2008-04-26-3
[Programming]
7年前に公開した「インターネットスピードチェッカー
(Internet Speed Checker)」[1]を書き直して再公開しておきます。
測定用の JavaScript + HTML を出力するだけの
CGI スクリプトです。当時ネットで見かけたスピードチェッカーの
コードを見てインスパイアされて作ったものです(≒パクリ)。
CGI スクリプトを置いた Web サーバとブラウザを使っている場所との
データ転送速度を測定します。正確な転送速度は測定できませんが、
だいたいの速度は分かると思います。
一時的にこちらから試せるようにしておきました。そのうち消えます。
→ ttp://nais.to/tmp/speed-check.cgi
[1] Internet Speed Checker
http://ta2o.net/tools/isc/
なお、正確な速度測定はこちらが良いみたいです:
- スピードテスト/ブロードバンド通信速度測定サイト
http://speed.rbbtoday.com/
(via イーモバイルの通信速度[2007-08-06-1])
(Internet Speed Checker)」[1]を書き直して再公開しておきます。
測定用の JavaScript + HTML を出力するだけの
CGI スクリプトです。当時ネットで見かけたスピードチェッカーの
コードを見てインスパイアされて作ったものです(≒パクリ)。
CGI スクリプトを置いた Web サーバとブラウザを使っている場所との
データ転送速度を測定します。正確な転送速度は測定できませんが、
だいたいの速度は分かると思います。
#!/usr/bin/perl
use strict;
use warnings;
use CGI;
my $q = new CGI;
my $kbytes = $q->param('datasize') || 100;
my @chars = map {chr $_} (0x20 ... 0x7e);
my $text;
for (my $j = 0; $j < $kbytes * 1000; $j++) {
$text .= $chars[int(rand(@chars))];
}
$text =~ s/[<>!&]/./g;
print $q->header();
print << "EOS"
<html>
<head>
<title>Internet Speed Chacker</title>
</head>
<body>
<h1>Internet Speed Checker</h1>
<script Language="JavaScript">
var DataSize = $kbytes;
var startTime = new Date().getTime();
</script>
<!-- $text -->
<script Language="JavaScript">
var endTime = new Date().getTime();
var loadingTime = (endTime - startTime) / 1000; // sec
function bps(s, t) {
var b = s * 8; // byte to bit
var r = b / t;
if (r < 10) r = Math.round(r * 10) / 10
else r = Math.round(r);
if (r < 1000) return r + " k"
else return r / 1000 + " M";
return r;
}
</script>
<table border="1">
<tr>
<td>Data Size</td>
<td><script>document.write(DataSize)</script> K bytes</td>
</tr>
<tr>
<td>Time</td>
<td><script>document.write(loadingTime)</script> sec</td>
</tr>
<tr>
<td>Speed</td>
<td><script>document.write(bps(DataSize,loadingTime))</script> bps</td>
</tr>
</table>
<form method="post">
Data Size <select name="datasize" >
<option value="100">100</option>
<option value="500">500</option>
<option value="1000">1000</option>
</select> K bytes <input type="submit" value="Check!">
</form>
</body>
</html>
EOS
;
一時的にこちらから試せるようにしておきました。そのうち消えます。
→ ttp://nais.to/tmp/speed-check.cgi
[1] Internet Speed Checker
http://ta2o.net/tools/isc/
なお、正確な速度測定はこちらが良いみたいです:
- スピードテスト/ブロードバンド通信速度測定サイト
http://speed.rbbtoday.com/
(via イーモバイルの通信速度[2007-08-06-1])
動画ブログ「トーキョードリフト」(http://tokyodrift.jp/) です!
第40回は、先日のAMN飲み会[2008-04-16-1]のときに撮影した、
アルファブロガーの小飼弾さんへのプチインタビューです。
新著「小飼弾のアルファギークに逢って来た」[2008-04-15-1](オススメ!)
の宣伝をしています……が……。
■小飼弾のアルファギークに逢って来た

小飼“アルファギーク&ブロガー”弾にインタビュー

tokyodrift #40 - 小飼“アルファギーク&ブロガー”弾にインタビュー (YouTube)
フード、良いですよね、フード。
第40回は、先日のAMN飲み会[2008-04-16-1]のときに撮影した、
アルファブロガーの小飼弾さんへのプチインタビューです。
新著「小飼弾のアルファギークに逢って来た」[2008-04-15-1](オススメ!)
の宣伝をしています……が……。
■小飼弾のアルファギークに逢って来た

小飼“アルファギーク&ブロガー”弾にインタビュー

tokyodrift #40 - 小飼“アルファギーク&ブロガー”弾にインタビュー (YouTube)
フード、良いですよね、フード。
東大生が教える超集中術
2008-04-26-5
[LifeHacks][BookReview]
■小平翼 / 東大生が教える超集中術

仕事術、ライフハックなどを受験というターゲットに
カスタマイズし、中学生や高校生(小学生もかも)に分かりやすく
パッケージした本です。
分かりやすいし、読みやすいです。マンガもかわいい!
ライフハックジャンキー向きではないです。適所適材。

仕事術、ライフハックなどを受験というターゲットに
カスタマイズし、中学生や高校生(小学生もかも)に分かりやすく
パッケージした本です。
分かりやすいし、読みやすいです。マンガもかわいい!
ライフハックジャンキー向きではないです。適所適材。
この記事に言及しているこのブログ内の記事
たつをの ChangeLog
Powered by chalow